====== | TD3 : Layout, au pixel près | ======
Ce TD se base énormément sur l'expérimentation. Faite preuve de logique. Tester des choses. Des squelettes de code sont fournis pour vous faire gagner du temps, mais les mécanismes sont à découvrir !
===== Structure d'une page web HTML5 =====
La mise en page, ou layout (en) correspond à l'activité d'organisation spatiale des éléments d'un document.
C'est un besoin récurrent lors du développement d'Interfaces Hommes-Machines, que ce soit en Web, en Java, ...
Le contenu d'une page HTML est souvent amené à évoluer, par exemple la page C.V. de votre site personnel va s'étoffer au fur et à mesure de vos succès scolaires et de vos expériences professionnelles.
De même, le contenu de la section "News" du site d'une association par exemple est mis-à-jour fréquemment.
Ainsi, le layout d'une page HTML dépend de son contenu actuel, mais doit être conçu au delà de celui-ci.
Avant de commencer à programmer comme des brutes, il est recommandé de sortir une feuille et de mettre à plat ce que vous voulez réaliser. Un simple dessin basse fidélité de la page de vos rêves peut être suffisant.

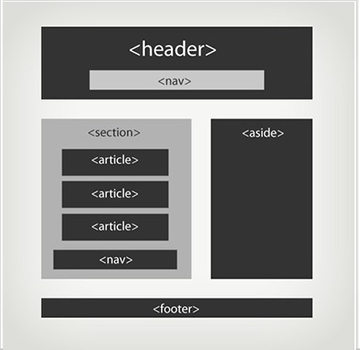
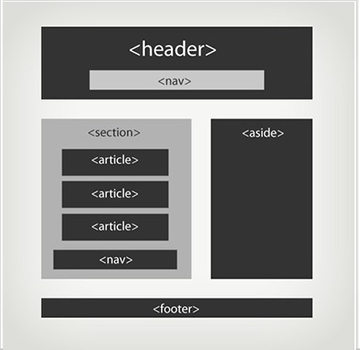
 Voici deux schémas typiques d'exemples de découpage d'une page HTML5.
Bien entendu, tous les sites ne suivent pas le même format.
L'organisation des différentes zones est dépendante du type de contenu, de la volonté d'informer ou de divertir, du type de public visé...
===== Objectif du TD =====
Nous vous proposons de créer une section de type blog sur votre site web en utilisant les balises de l'exemple.
Ce TD vous sert à les expérimenter, pour vous faire une idée de comment mettre en page votre site fil-rouge (cf Section //Présentez-vous// du [[2016_2017:s1:webdoc:td1|TD1]]).
Pour cela vous vous aiderez de l'exemple suivant et des informations données dans les rubriques ci-après.
[[http://www.alsacreations.com/article/lire/1376-html5-section-article-nav-header-footer-aside.html|Plus d'infos sur les différentes balises HTML utilisées.]]
* Créez une nouvelle page xHTML qui vous servira de portfolio pour démontrer votre expérience à travers des projets.
* Commencez par créer les sections //header//, //nav//, //section//, //aside// et //footer// de votre page.
* Concevez une feuille de style définissant des couleurs de fond différentes pour chaque zone afin de bien voir leurs mouvements lorsque vous toucherez à la mise en page.
===== Le flux d'affichage =====
==== Positionnement en Flux Normal ====
Les éléments d'un arbre xHTML sont parcourus par le navigateur et affichés selon leur hiérarchie, de haut en bas et de gauche à droite.
Toutefois, deux comportements basiques sont à identifier au sein de ce flux: les éléments de type //Block// et ceux de type //Inline//. Pour simplifier, les éléments en ligne, ou inline, sont affichés les uns à la suite des autres, tandis que les éléments conteneurs, ou block, amènent un retour à la ligne après leur affichage.
Quelques balises //Block//:
* l'élément //div// ;
* les titres //h1, h2, h3, h4, h5, h6// ;
* le paragraphe //p// ;
* Les listes et éléments de liste //ul, ol, li, ...// ;
* Le bloc de citation //blockquote//;
* L'adresse //address//.
Quelques éléments //Inline//
* l'élément //span// ;
* le lien //a// ;
* L'image //img// ;
* Les citation //q// et //cite// ;
* L'élément //code// ;
* Téléchargez le {{:2016_2017:s1:webdoc:skeleton-v0.zip|squelette}} de document HTML et le script CSS et décompressez l'archive.
* Affichez le code et visualisez la page avec un navigateur. Faites la correspondance entre les balises utilisées et le flux affiché.
* Cherchez si les balises HTML5 utilisées sont //Inline// ou //Block//.
==== Positionnement Relatif ====
Le positionnement relatif permet à un élément d'être placé dans le flux normal, puis d'être décalé horizontalement et/ou verticalement, au risque de chevaucher d'autres éléments. Ce décalage est **relatif** à la position initiale de l'élément.
Un petit exemple :
Voici deux schémas typiques d'exemples de découpage d'une page HTML5.
Bien entendu, tous les sites ne suivent pas le même format.
L'organisation des différentes zones est dépendante du type de contenu, de la volonté d'informer ou de divertir, du type de public visé...
===== Objectif du TD =====
Nous vous proposons de créer une section de type blog sur votre site web en utilisant les balises de l'exemple.
Ce TD vous sert à les expérimenter, pour vous faire une idée de comment mettre en page votre site fil-rouge (cf Section //Présentez-vous// du [[2016_2017:s1:webdoc:td1|TD1]]).
Pour cela vous vous aiderez de l'exemple suivant et des informations données dans les rubriques ci-après.
[[http://www.alsacreations.com/article/lire/1376-html5-section-article-nav-header-footer-aside.html|Plus d'infos sur les différentes balises HTML utilisées.]]
* Créez une nouvelle page xHTML qui vous servira de portfolio pour démontrer votre expérience à travers des projets.
* Commencez par créer les sections //header//, //nav//, //section//, //aside// et //footer// de votre page.
* Concevez une feuille de style définissant des couleurs de fond différentes pour chaque zone afin de bien voir leurs mouvements lorsque vous toucherez à la mise en page.
===== Le flux d'affichage =====
==== Positionnement en Flux Normal ====
Les éléments d'un arbre xHTML sont parcourus par le navigateur et affichés selon leur hiérarchie, de haut en bas et de gauche à droite.
Toutefois, deux comportements basiques sont à identifier au sein de ce flux: les éléments de type //Block// et ceux de type //Inline//. Pour simplifier, les éléments en ligne, ou inline, sont affichés les uns à la suite des autres, tandis que les éléments conteneurs, ou block, amènent un retour à la ligne après leur affichage.
Quelques balises //Block//:
* l'élément //div// ;
* les titres //h1, h2, h3, h4, h5, h6// ;
* le paragraphe //p// ;
* Les listes et éléments de liste //ul, ol, li, ...// ;
* Le bloc de citation //blockquote//;
* L'adresse //address//.
Quelques éléments //Inline//
* l'élément //span// ;
* le lien //a// ;
* L'image //img// ;
* Les citation //q// et //cite// ;
* L'élément //code// ;
* Téléchargez le {{:2016_2017:s1:webdoc:skeleton-v0.zip|squelette}} de document HTML et le script CSS et décompressez l'archive.
* Affichez le code et visualisez la page avec un navigateur. Faites la correspondance entre les balises utilisées et le flux affiché.
* Cherchez si les balises HTML5 utilisées sont //Inline// ou //Block//.
==== Positionnement Relatif ====
Le positionnement relatif permet à un élément d'être placé dans le flux normal, puis d'être décalé horizontalement et/ou verticalement, au risque de chevaucher d'autres éléments. Ce décalage est **relatif** à la position initiale de l'élément.
Un petit exemple :
Lorem
boîte en position relative
ipsum dolor.
.exemple {
position: relative;
bottom: 5px;
background-color: #ffff00;
}
 ==== Positionnement Flottant ====
Le positionnement flottant permet de sortir un élément du flux, en cela que l'on peut préciser si l'élément ciblé, par exemple une image ou une colonne de contenu, s'affiche à gauche ou à droite.
==== Positionnement Flottant ====
Le positionnement flottant permet de sortir un élément du flux, en cela que l'on peut préciser si l'élément ciblé, par exemple une image ou une colonne de contenu, s'affiche à gauche ou à droite.
float:left; /*Positionnement d'un élément à gauche de la page*/
float:right; /*Positionnement d'un élément à droite de la page*/
Le positionnement flottant s'adapte au contenu et par défaut prend toute la largeur disponible.[[http://openweb.eu.org/articles/initiation_float/|Comprendre les float]]
Pour restreindre sa largeur il est possible de donner une taille à l'élément:
width:500px; /*taille fixe en pixels*/
width:50%; /*taille adaptable en pourcentage, 50% de l'espace disponible*/
Vous noterez que dans un positionnement flottant les éléments se positionnent à l'endroit ou il reste de la place disponible ce qui peut provoquer parfois des agencements hasardeux.
La propriété //clear// a été conçue pour préciser que cet élément ne sera pas influencé par le comportement d'un flottant.
//clear// permet de libérer l'élément de l'influence d'un flottant précédent.
[[http://www.w3schools.com/css/css_float.asp|De l'usage de Clear]]
clear: both; /* ou right ou left pour libérer l'influence du float uniquement d'un côté*/
===== Autour des boites =====
Il est possible de définir des espacements autour des éléments HTML en CSS:
* les marges autour de l'élément : //margin//
* les marges à l'intérieur de l'élément : //padding//
margin:10px; /* marge de 10 pixels tout autour de l'élément*/
margin:1%; /*marge de 1% tout autour de l'élément*/
margin: 5px 6px 7px 8px; /*dans l'ordre : top right bottom left*/
margin-left:10px;
padding: 10px;
padding: 5px 6px 7px 8px;
Certains éléments ont des marges et/ou des paddings par défaut.
Mettez en commentaire la ligne du script CSS fourni qui les désactive, et visualiser à nouveau l'HTML dans un navigateur.
===== Mise en pratique =====
==== Barre de navigation ====
Votre site contiendra plusieurs pages.
Vous avez envie de laisser à l'utilisateur la possibilité de naviguer d'une page à l'autre où qu'il se trouve.
La barre de navigation peut par exemple se trouver en haut de la page, un repère fiable où tout le monde saura la trouver, ou sur la gauche de l'affichage, pour suivre le déroulement de la lecture et toujours à portée de clic.
* Tester les propriétés css de mise en page.
- [[http://www.w3schools.com/cssref/playit.asp?filename=playcss_position&preval=fixed|Position.]]
- [[http://www.w3schools.com/cssref/playit.asp?filename=playcss_display|Display]]
* A partir de ces expériences, différenciez les rôles de display et de position.
* Décidez celle la mieux adaptée à votre barre de navigation et à ses éléments.
* Mettez en place une barre de navigation horizontale ou verticale, listant au moins trois éléments. Ceux-ci peuvent être du texte, des zones cliquables ou des images.
Quelques propriétés CSS à tester sur vos éléments pour comprendre leur comportement :
- [[http://www.w3schools.com/cssref/pr_class_position.asp|La position (static, relative, absolute ou fixed).]] position : ... ;
- [[http://www.w3schools.com/cssref/pr_class_display.asp|Le display (inline, block, flex, none ...).]] display: ...;
- [[http://www.w3schools.com/css/css_float.asp|Le flottement (left, right) .]] float: ...;
==== Contenu ====
* En utilisant les balises HTML 5 //section//, //article// et //aside// créer une liste de projets démontrant toutes vos compétences pour former un portfolio.
Un projet doit être caractérisé par :
- un titre
- une date
- un texte
- un visuel éventuel
- un lien vers une vidéo de démonstration ou un repo github
=== IFrame ===
Si votre projet est disponible sur le web, vous pouvez avoir envie d'avoir une miniature de celui-ci comme illustration de votre projet. C'est une utilisation possible des IFrames.
* Téléchargez le {{:2016_2017:s1:webdoc:iframe.zip|squelette}} d'utilisation d'une IFrame.
* Etudiez son fonctionnement, puis démontrez-en une utilisation au sein de votre propre page.
Les IFrames sont également utiles pour ajouter certains widgets fournis par des sites externes, comme un plan google maps, un google calendar, etc...
===== Je sais répondre à =====
* Qu'est-ce que le flux d'affichage ?
* Comment décaler un élément dans ce flux ?
* Comment sortir un élément de ce flux ?
* Quels sont les types de marge sur lesquelles nous pouvons agir ?
* Comment placer les éléments relativement les uns aux autres ?
* A quoi sert l'attribut "float"? "clear" ?
===== Aller plus loin =====
Pour en savoir plus sur les possibilités de positionnement vous pourrez voir :
* http://www.alsacreations.com/article/lire/533-initiation-au-positionnement-en-css-partie-1.html
* http://www.alsacreations.com/tuto/lire/608-initiation-au-positionnement-css-partie-2.html
* http://www.alsacreations.com/article/lire/53-guide-de-survie-du-positionnement-css.html
* http://www.alsacreations.com/tuto/lire/610-Mise-en-page-CSS-avancee-grace-a-la-propriete-display.html
* [[http://www.w3schools.com/css/css_float.asp| Affichage relatif des éléments (bien regarder tous les exemples...]]
* [[http://www.w3schools.com/cssref/pr_class_clear.asp|Placer en dessous (clear)]]

 Voici deux schémas typiques d'exemples de découpage d'une page HTML5.
Bien entendu, tous les sites ne suivent pas le même format.
L'organisation des différentes zones est dépendante du type de contenu, de la volonté d'informer ou de divertir, du type de public visé...
===== Objectif du TD =====
Nous vous proposons de créer une section de type blog sur votre site web en utilisant les balises de l'exemple.
Ce TD vous sert à les expérimenter, pour vous faire une idée de comment mettre en page votre site fil-rouge (cf Section //Présentez-vous// du [[2016_2017:s1:webdoc:td1|TD1]]).
Pour cela vous vous aiderez de l'exemple suivant et des informations données dans les rubriques ci-après.
[[http://www.alsacreations.com/article/lire/1376-html5-section-article-nav-header-footer-aside.html|Plus d'infos sur les différentes balises HTML utilisées.]]
Voici deux schémas typiques d'exemples de découpage d'une page HTML5.
Bien entendu, tous les sites ne suivent pas le même format.
L'organisation des différentes zones est dépendante du type de contenu, de la volonté d'informer ou de divertir, du type de public visé...
===== Objectif du TD =====
Nous vous proposons de créer une section de type blog sur votre site web en utilisant les balises de l'exemple.
Ce TD vous sert à les expérimenter, pour vous faire une idée de comment mettre en page votre site fil-rouge (cf Section //Présentez-vous// du [[2016_2017:s1:webdoc:td1|TD1]]).
Pour cela vous vous aiderez de l'exemple suivant et des informations données dans les rubriques ci-après.
[[http://www.alsacreations.com/article/lire/1376-html5-section-article-nav-header-footer-aside.html|Plus d'infos sur les différentes balises HTML utilisées.]]
 ==== Positionnement Flottant ====
Le positionnement flottant permet de sortir un élément du flux, en cela que l'on peut préciser si l'élément ciblé, par exemple une image ou une colonne de contenu, s'affiche à gauche ou à droite.
==== Positionnement Flottant ====
Le positionnement flottant permet de sortir un élément du flux, en cela que l'on peut préciser si l'élément ciblé, par exemple une image ou une colonne de contenu, s'affiche à gauche ou à droite.