Table of Contents
TD6 Web - Menu dynamique
Compléments
- Dans ce nouveau TP, nous allons poursuivre notre exploration des normes HTML5 et CSS. Pour cela nous allons construire petit à petit une page web de démonstration nous permettant d'illustrer le positionnement, les transitions css, les selecteurs ccs3 …
Structure
A Faire :
- Commencez par créer une page html5 contenant une zone
header, une zonenav, une zoneaside, 5 zonessectionet une zonefooter. - A l'aide d'un fichier CSS, définissez les propriétés suivantes pour les zones :
- header : prend toute la largeur de la page, contiendra un texte de 40px de haut et en petites capitales
- nav sera une zone horizontale sous le header de 600px de large (on y reviendra à la fin)
- aside : est une colonne alignée à droite de 200px de large (voir plus bas pour le contenu)
- section : un ensemble de zones centrées de 800px de large
- footer : un zone en fin de page qui contiendra 2 liens-images alignés à droite
- Toutes les zones doivent avoir une bordure rouge de 1px et un bord arrondi (
border-radiusde 10px)
Transitions et transformations css
A Faire :
- la première image devra subir une inclinaison de 15deg en y (
skewY) lors du survol du pointeur souris. On utilisera le selecteurfirst-of-typepour sélectionner cette image. - la deuxième image devra subir une inclinaison de 20deg en x (
skewX) lors du survol du pointeur souris. On utilisera le selecteurnth-last-of-typepour sélectionner cette image. - la troisième image devra subir une mise à l'échelle de 1.2 (
scale) lors du survol du pointeur souris. On utilisera le selecteurnth-childpour sélectionner cette image. - la quatrième image devra subir une rotation de 25deg (en changeant l'origine en 0,0) (
rotate) lors du survol du pointeur souris. On utilisera le selecteurnth-of-typepour sélectionner cette image. - la cinquième image devra subir une mise à l'échelle de 1.5 et une translation (120px, 50px) lors du survol du pointeur souris. On utilisera le selecteur
last-of-typepour sélectionner cette image.
- Puisqu'ici nous travaillons sur les transitions, vos transformations devront se faire en en douceur (1 à 2 secondes).
Le résultat devrait ressembler à quelque chose comme cela :

Voir pour les transformations CSS : http://www.alsacreations.com/article/lire/1418-css3-transformations-2d.html
Et pour “jouer” avec skewX, skewY : http://www.w3schools.com/cssref/playit.asp?filename=playcss_transform_skewx
Si vous avez besoin d'aide pour les transitions, n'hésitez pas à vous reporter au tutoriel suivant : http://www.alsacreations.com/tuto/lire/873-transitions-css3-animations.html (consultez aussi les pages 2 à 4 de ce tutoriel).
La balise vidéo
HTML5 a introduit plusieurs nouvelles balises dont 2 balises multimédia (la balise video et la balise audio).
Vous trouverez plus de détail sur cette balise video chez alsacreations : http://www.alsacreations.com/article/lire/1125-introduction-balise-video-html5-mp4-h264-webm-ogg-theora.html
A Faire :
- Dans section suivante de la page (et non celles créées précédemment), ajoutez 2 images et une balise vidéo.
- Quand vous survolez une des deux images, une transformation (au choix mais différente en fonction de chaque image) sera appliqué à la vidéo … testez cela lors de la lecture de la vidéo (choix des sélecteurs : http://www.w3schools.com/cssref/css_selectors.asp)
- Utilisez les URLs suivantes pour la vidéo :
On devrait avoir un résultat dans le style de ceux ci dessous :

Positionnement : les infobulles
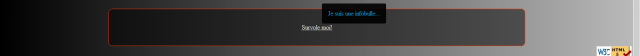
Voyons maintenant comment faire une infobulles du type de celle de l'image ci-dessous :

A Faire :
- Ajoutez le code suivant das votre dernière zone section :
<p> <a href="#">Survole moi! <span>Je suis une infobulle...</span> </a> </p>
- Nous allons maintenant modifier notre css pour transformer le span en infobulle.
- centrez le texte contenu dans la balise
p - donnez une couleur à votre lien
- modifiez votre
spanen- le positionnant de manière absolue 1)
- en lui ajoutant une marge supérieure de -50px et une marge inférieure de -25px, afin de décaller son affichage,
- en modifiant la couleur de son texte,
- en rendant son arrière plan noir (et un petit peu transparent, notation RGBa ).
- On pourra également ajouter
- Il faut également, maintenant que vous avez bien défini le span
- rendre l'élément
spancomplètement invisible en le rendant transparent (opacity:0) - activer les transitions disons toutes pour une durée de 0.25s et
- Enfin, il nous faut le faire apparaître quand on survole l'élement
a.- rendre visible(opacity:1) notre élement
spanquand on survole l'élementa.
- Si vous avez utilisé une transformation, pensez également à remettre votre span en état lors de ce survole (scale(1) rotate(0)). Une petite amélioration consiste à faire ces mêmes modifications lors du gain du focus de l'élément
a.
Un menu pour vérifier mes compétences
Il ne nous reste plus qu'à finir notre zone nav, que nous avons laissé de coté jusqu'à maintenant.
A Faire :
- Ajoutez le code suivant dans votre zone nav
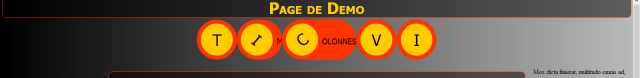
<a href="#tableau"> <div class="icone">T</div> ableau </a> <a href="#images"> <div class="icone">I</div> mages </a> <a href="#colonnes"> <div class="icone">C</div> olonnes </a> <a href="#videos"> <div class="icone">V</div> ideos </a> <a href="#infobulle"> <div class="icone">I</div> nfobulle </a>
- Sans modifier le code HTML de la zone nav
- Faites en sorte que les liens fonctionnent (qu'ils vous déplacent dans la page)
- Modifiez l'apparence du menu pour qu'il ressemble à l'image ci-dessous
- Ouvrez le menu lors du survol de la lettre de manière à rendre le lien accessible (pour masquer, vous pouvez utiliser
overflow:hidden;) - Ajoutez une rotation (un tour complet) de la lettre lors du survol
- Pour dans les infobulles, ne pas aller à la ligne,
white-space:nowrap; - Pour gérer les débordements par des …,
text-overflow:ellipsis;
}