Table of Contents
TD3 - XHTML Avancé
Inspiré du cours de Gaëtan Rey.
Prélude : Rendre accessible sa page web
A Faire :
FileZilla présent dans le répertoire réseau R: : il s'agit d'un client FTP, un logiciel capable de se connecter à un serveur en utilisant le protocole FTP, afin de transférer des fichiers.
Renseignez les informations suivantes :- Hôte : linserv3
- Login : votre identifant
- Password : votre mot de passe
- Port : 22
Lancez la connection, vous devriez voir des répertoires dans site distant.
Créez un dossier web (clic droit dans Site distant, puis Créer un répertoire), ouvrez le et transférez les pages du dernier TD dedans.
Vous devriez pouvoir y accéder au sein de l'université à partir de l'adresse suivante : http://linserv3/users/etudiant/n/nomIdentifiant/web/ où nomIdentifiant correspond à votre identifiant. L'accès est également possible de l'extérieur à partir de cette adresse : http://lindmz.unice.fr/users/etudiant/n/nomIdentifiant/web
A votre avis, pourquoi l'URL est-elle différente dans l'université ?
A Faire :
- Sur votre page web ou sur une autre page que vous référencez depuis votre page web, vous prévoyez à présent de montrer votre savoir-faire. Les exercices qui suivent se feront dans cette partie. Il vous appartient de bien présenter ce travail pour
- qu'un internaute extérieur puisse juger de vos compétences,
- qu'un internaute qui désire apprendre puisse trouver les informations qui l'intéressent,
- que plus tard, vous sachiez à nouveau refaire ce que vous avez fait aujourd'hui.
Pour cela, vous pouvez à présent travailler dans les fichiers que vous voulez. Le tout étant ensuite de bien regrouper vos travaux dans un site web qui présente votre travail.
Les liens hypertextes
Les liens sont la base du web.
Une ancre (lien hypertexte) est notée <a>…</a> et l'attribut href vous permet de fournir l'url de la page liée.
Pour qu'une image se transforme en référence :
<a href="http://www.iut.unice.fr/formations/departement/id/5_informatique-site-de-nice"> <img src="http://www.iut.unice.fr/themes/default/images/header/logo-iut-nice-transparent.png"/> </a>
Par contre on ne peut pas placer un élément de bloc, (paragraphe par exemple) dans un lien.
Vous pouvez utiliser des adresses relatives au document de départ. Si le document ciblé (par exemple, cible.html) se trouve dans le même répertoire que celui où l'on est: vous pouvez y faire référence par
<a href="cible.html">..</a>
Si le document ciblé (par exemple, chapitre2.html) se trouve dans un sous-répertoire (par exemple, chapitres) à que celui où l'on est: vous pouvez y faire référence par
<a href="chapitres/chapitre2.html">..</a>
Si le document ciblé (par exemple, index.html) se trouve dans un répertoire au dessus de celui où l'on est: vous pouvez y faire référence par
<a href="../index.html">..</a>
Pour tester les liens de votre page web : Link Checker
Lien vers un endroit précis d'une page
Nommer la destination
Cela revient à mettre un drapeau sur l'endroit où l'on veut revenir, on parle du fragment.
Pour créer une destination, il faut lui donner un nom unique, au sens où il ne doit apparaître qu'une seule fois dans le document, en utilisant l'attribut id.
Par exemple :
<h1 id="intro"> Introduction </h1>
Lien vers la destination
Il suffit de faire un lien en incluant un # devant le nom de la destination.
<a href="#intro"> vers l'introduction </a>
Lien vers un fragment d'un autre document
Pour mettre un lien vers un fragment dans une autre page, il suffit de mettre le lien vers la page puis de rajouter la référence vers le fragment.
<a href=“http://www.exemple.com/glossaire.html#debutA”> vers A </a>
Pour savoir s'il existe des identifiants dans une page, il faut afficher le code source.
Ouvrir une nouvelle fenêtre du navigateur
Si un utilisateur en cliquant sur un lien, remplace le fichier visualisé par le fichier correspondant, il peut être gêné dans sa navigation, voire ne plus jamais revenir sur votre page web par exemple. Il est dans ces conditions possibles d'ouvrir une nouvelle fenêtre dans laquelle visualiser le fichier lié.
Pour cela placer un attribut target dans l'élément ancre (a) e, donnant le nom de la fenêtre dans laquelle ouvrir le document.
Par exemple
<a href="http://www.w3schools.com" target="W3CSchool">Visit W3Schools.com!</a>
- La taille de cette nouvelle fenêtre correspond à la taille de la fenêtre la plus récemment ouverte par le navigateur de l'internaute.
- Si vous choisissez comme cible
_blank, le navigateur ouvrira une nouvelle fenêtre à chaque fois que vous sélectionnerez le lien.
Par exemple
<a href="http://www.w3schools.com" target="_blank">Visit W3Schools.com!</a>
Par contre si vous mettez plusieurs fois la même cible ces liens s'ouvriront dans la même fenêtre.
Courrier électronique
<a href="mailto:blay@unice.fr">Contacter MBF </a>
A Faire :
- Ajouter dans votre page web
- un lien vers le département d'informatique de l'IUT qui s'ouvre toujours dans une nouvelle fenêtre
- deux liens (par exemple un vers l'université de Nice et un vers ent) qui s'ouvrent dans la même fenêtre cible
- un lien vers une page de votre site qui n'ouvre pas une nouvelle fenêtre
- Construire un menu en début de page qui renvoie vers les différentes rubriques de votre page.
Les images
Format d'images
Les navigateurs web ne reconnaissent que 3 formats d'image : GIF(utilisation de 266 couleurs maximum), JPEG (16,7 millions de couleurs) et PNG.
Taille des images
Si vos images sont grosses, les temps de chargements seront longs. Pour réduire le poids de l'image, vous pouvez la compresser. La compression implique une dégradation de la qualité visuelle. Il convient donc de trouver l'équilibre entre qualité et taille de l'image.
Voici pour réduire la taille des images, il existe des logiciels comme “paint” sur windows.
http://www.commentcamarche.net/faq/3779-diminuer-la-taille-d-une-image
Images réactives
Il est possible de créer des images réactive en HTML, c'est à dire ou certaines zones sont cliquables et déclenchent une action.
Par exemple
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" href="sun.htm" alt="Sun"> <area shape="circle" coords="90,58,3" href="mercur.htm" alt="Mercury"> <area shape="circle" coords="124,58,8" href="venus.htm" alt="Venus"> </map>
Pour créer des cartes avancées, il existe des outils qui vous permettent de les générer par exemple : http://www.maschek.hu/imagemap/ (Attention après chargement il faut accepter!!)
Attention c'est l'attribut “name” qui sert à faire la correspondance entre l'image et les zones (l'id généré par l'outil ne sert à rien).
A Faire :
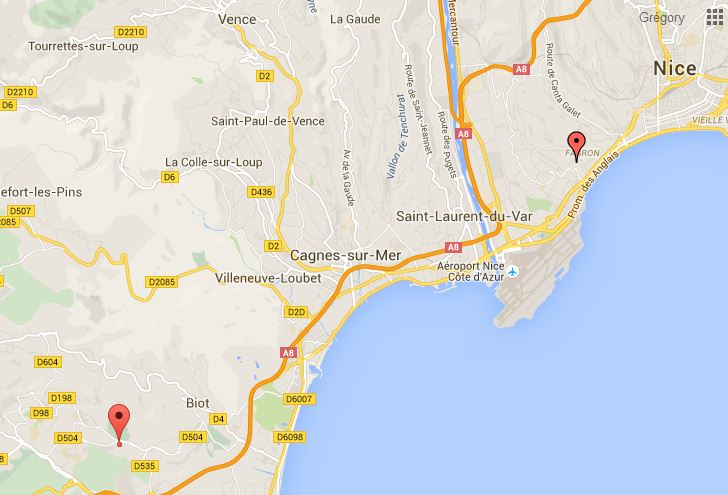
- Intégrez cette image sur votre page

- Utilisez l'outil précédent pour créer une map dans cette image. lorsque l'on clique sur l'icone de Nice on est redirigé vers la page de présentation de l'iut Nice (http://www.iut.unice.fr/formations/site/id/4_site-de-nice) de même pour Sophia (http://www.iut.unice.fr/formations/site/id/5_sophia-antipolis).
- Ajouter cette image devenue active à votre page web (a priori dans la zone de démonstration de vos connaissances).
Images d'arrière-plan
Voici comment positionner des images en arrière-plan :http://www.w3schools.com/css/css3_backgrounds.asp
Par défaut, l'image se place dans le coins en haut à gauche puis se reproduit horizontalement et verticalement, pour remplir tout l'espace.
Pour qu'une image ne se répète pas mettez la valeur no-repeat
A Faire :
- démontrer votre compréhension de cette rubrique en plaçant des images en arrière-plan de sous-parties de votre partie de démonstration.
En savoir plus/mieux:
Autre arrière-plan
http://www.alsacreations.com/tuto/lire/813-css3-background-radial-gradient.html
A Faire :
- démontrer votre compréhension de cette rubrique en plaçant de tels fonds d'écran en arrière-plan de sous-parties de votre partie de démonstration.
Les tableaux
Nous avons vu dans le premier TD comment réaliser un tableau en HTML.
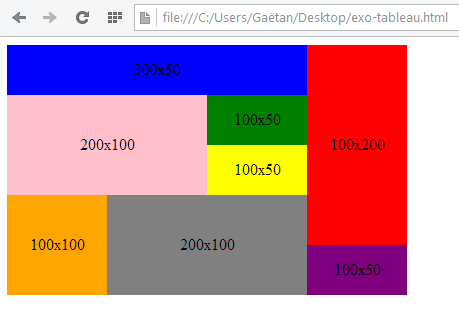
Il est possible de fusionner des cellules comme dans Excel ![]()
Pour fusionner des lignes :
<table> <tr><td rowspan="2">Cellule fusionnée</td><td>cellule</td></tr> <tr><td>cellule</td></tr> </table>
Pour fusionner des colonnes :
<table> <tr><td colspan="2">Cellule fusionnée</td></tr> <tr><td>cellule</td><td>cellule</td></tr> </table>
A Faire :

- Vous pouvez tester la nouvelle balise de CSS3 nth-child(exp) pour avoir le nieme enfant. Exemple :
tr:nth-child(2){ background:purple; width:100px; height:50px; }
- vous pouvez spécifier paire, impaire … très pratique pour sélectionner des lignes dans un tableau.