Table of Contents
Documentation nécessaire au projet tutoré de 2e année
Architecture d'un diffuseur d'informations
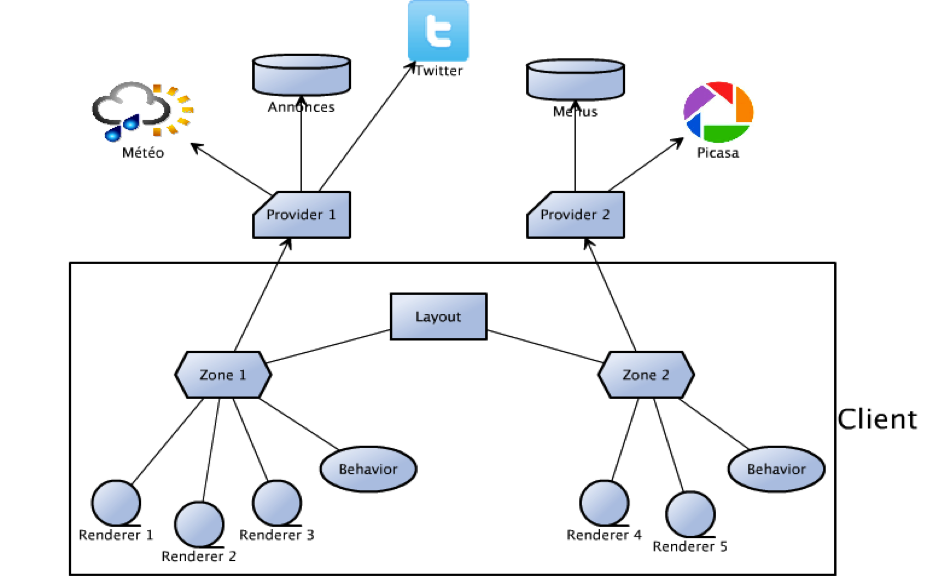
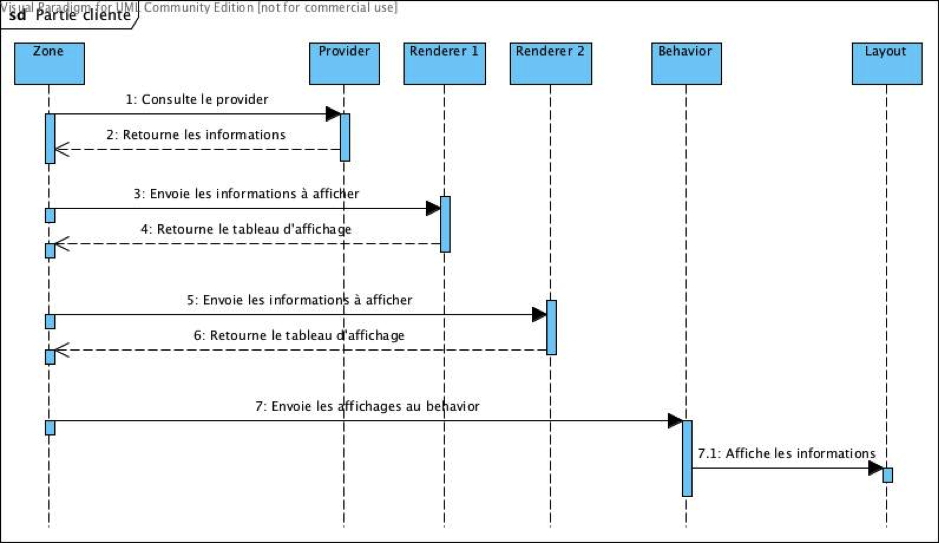
Un diffuseur d’informations YourCast diffuse des informations en continu, ces informations sont issues de différentes sources. Ces sources peuvent être internes, c’est le cas pour des annonces ou des menus de déjeuner par exemple, ou bien externes comme des tweets ou des albums photos Picasa par exemple. Ces sources sont ensuite récupérées par un provider et condensées en un fichier JSON. À chaque source, est associé un renderer qui lit les objets créés. Un renderer définit l’affichage des informations, sa forme et son temps d’affichage. L’affichage est alors décomposé en plusieurs zones, Chaque zone est associée à un provider, elle récupère alors son propre JSON et les renderers sont associés aux sources au sein d’une même zone. Chaque zone possède ses propres caractéristiques, elle comprend un comportement (behavior) et un style (layout). Le style de la zone définit l’affichage des différentes informations générées par les renderers, mais il décrit aussi l’aspect général de cette zone, les ombres, le fond etc. Le behavior définit lui, le comportement des informations à l’écran, si les informations clignotent, vont de droite à gauche etc. Une zone ne possède qu’un seul comportement et un style associé. À ce style vient se rajouter le layout général de l’écran de diffusion, qui lui définit le design complet, l’emplacement des différentes zones, la couleur générale, les formes etc.
Codes
A venir les codes seront dans la forge, le wiki ne supportant pas l'accès à ce type de fichiers.