Table of Contents
Allons plus loin
Le rendu unique doit être fait à la fin des 3 séances.
Les mêmes contraintes de temps s'appliquent après la 3e séance.
Après une première séance de découverte de html 5 et CSS3 réalisée en utilisant cet énoncé, nous vous invitons à réaliser la séance suivante sur la conception d'un site web, puis de revenir sur cet énoncé pour réaliser le site que vous avez conçu. Il est bien entendu que votre site devra contenir tous les éléments présentés dans CET énoncé.
A Faire :
- Sur votre page web ou sur une autre page que vous référencez depuis votre page web, vous prévoyez à présent de montrer votre savoir-faire. Les exercices qui suivent se feront dans cette partie. Il vous appartient de bien présenter ce travail pour
- qu'un internaute extérieur puisse juger de vos compétences,
- qu'un internaute qui désire apprendre puisse trouver les informations qui l'intéressent,
- que plus tard, vous sachiez à nouveau refaire ce que vous avez fait aujourd'hui.
Pour cela, vous pouvez à présent travailler dans les fichiers que vous voulez. Le tout étant ensuite de bien regrouper vos travaux dans un site web qui présente votre travail.
Les liens hypertextes
Les liens sont la base du web.
Une ancre (lien hypertexte) est notée <a>…</a> et l'attribut href vous permet de fournir l'url de la page liée.
Pour qu'une image se transforme en référence :
<a href="http://www.iut.unice.fr/formations/departement/id/5_informatique-site-de-nice"> <img src="http://www.iut.unice.fr/themes/default/images/header/logo-iut-nice-transparent.png"/> </a>
Par contre on ne peut pas placer un élément de bloc, (paragraphe par exemple) dans un lien.
Vous pouvez utiliser des adresses relatives au document de départ. Si le document ciblé (par exemple, cible.html) se trouve dans le même répertoire que celui où l'on est: vous pouvez y faire référence par
<a href="cible.html">..</a>
Si le document ciblé (par exemple, chapitre2.html) se trouve dans un sous-répertoire (par exemple, chapitres) à que celui où l'on est: vous pouvez y faire référence par
<a href="chapitres/chapitre2.html">..</a>
Si le document ciblé (par exemple, index.html) se trouve dans un répertoire au dessus à que celui où l'on est: vous pouvez y faire référence par
<a href="../index.html">..</a>
Pour tester les liens de votre page web : Link Checker
Lien vers un endroit précis d'une page
Nommer la destination
Cela revient à mettre un drapeau sur l'endroit où l'on veut revenir, on parle du fragment.
Pour créer une destination, il faut lui donner un nom unique, au sens où il ne doit apparaître qu'une seule fois dans le document, en utilisant l'attribut id.
Par exemple :
<h1 id="intro"> Introduction </h1>
Lien vers la destination
Il suffit de faire un lien en incluant un # devant le nom de la destination.
<a href="#intro"> vers l'introduction </a>
Lien vers un fragment d'un autre document
Pour mettre un lien vers un fragment dans une autre page, il suffit de mettre le lien vers la page puis de rajouter la référence vers le fragment.
<a href=“http://www.exemple.com/glossaire.html#debutA”> vers A </a>
Pour savoir s'il existe des identifiants dans une page, il faut afficher le code source.
Ouvrir une nouvelle fenêtre du navigateur
Si un utilisateur en cliquant sur un lien, remplace le fichier visualisé par le fichier correspondant, il peut être gêné dans sa navigation, voire ne plus jamais revenir sur votre page web par exemple. Il est dans ces conditions possibles d'ouvrir une nouvelle fenêtre dans laquelle visualiser le fichier lié.
Pour cela placer un attribut target dans l'élément ancre (a) e, donnant le nom de la fenêtre dans laquelle ouvrir le document.
Par exemple
<a href="http://www.w3schools.com" target="W3CSchool">Visit W3Schools.com!</a>
- La taille de cette nouvelle fenêtre correspond à la taille de la fenêtre la plus récemment ouverte par le navigateur de l'internaute.
- Si vous choisissez comme cible
_blank, le navigateur ouvrira une nouvelle fenêtre à chaque fois que vous sélectionnerez le lien.
Par exemple
<a href="http://www.w3schools.com" target="_blank">Visit W3Schools.com!</a>
Par contre si vous mettez plusieurs fois la même cible ces liens s'ouvriront dans la même fenêtre.
Courrier électronique
<a href="mailto:blay@unice.fr">Contacter MBF </a>
A Faire :
- Ajouter dans votre page web
- un lien vers le département d'informatique de l'IUT qui s'ouvre toujours dans une nouvelle fenêtre
- deux liens (par exemple un vers l'université de Nice et un vers ent) qui s'ouvrent dans la même fenêtre cible
- un lien vers une page de votre site qui n'ouvre pas une nouvelle fenêtre
- Construire un menu en début de page qui renvoie vers les différentes rubriques de votre page.
Les images
Format d'images
Les navigateurs web ne reconnaissent que 3 formats d'image : GIF(utilisation de 266 couleurs maximum), JPEG (16,7 millions de couleurs) et PNG.
Taille des images
Si vos images sont grosses, les temps de chargements seront longs. Pour réduire le poids de l'image, vous pouvez la compresser. La compression implique une dégradation de la qualité visuelle. Il convient donc de trouver l'équilibre entre qualité et taille de l'image.
Voici pour réduire la taille des images, il existe des logiciels comme “paint” sur windows.
http://www.commentcamarche.net/faq/3779-diminuer-la-taille-d-une-image
Images réactives
Regardez l'exemple ci après et comprenez comment définir des zones cliquables dans une image : http://www.w3schools.com/tags/tag_area.asp
Pour créer la carte, il existe des outils qui vous permettent de les générer par exemple : http://www.maschek.hu/imagemap/ (Attention après chargement il faut accepter!!)
Attention c'est l'attribut “name” qui sert à faire la correspondance entre l'image et les zones (l'id généré par l'outil ne sert à rien).
A Faire :
- Choisissez une photo ou prenez celle-ci

- Utilisez l'outil précédent pour créer une map dans cette image
- Ajouter cette image devenue active à votre page web (a priori dans la zone de démonstration de vos connaissances).
Images d'arrière-plan
Voici comment positionner des images en arrière-plan :http://www.w3schools.com/css3/css3_backgrounds.asp
Par défaut, l'image se place dans le coins en haut à gauche puis se reproduit horizontalement et verticalement, pour remplir tout l'espace.
Pour qu'une image ne se répète pas mettez la valeur no-repeat
A Faire :
- démontrer votre compréhension de cette rubrique en plaçant des images en arrière-plan de sous-parties de votre partie de démonstration.
En savoir plus/mieux:
Autre arrière-plan
http://www.alsacreations.com/tuto/lire/813-css3-background-radial-gradient.html
A Faire :
- démontrer votre compréhension de cette rubrique en plaçant de tels fonds d'écran en arrière-plan de sous-parties de votre partie de démonstration.
Les tableaux
Vous allez nous démontrer que vous savez à présent retrouver tout seul des informations sur le web !!
Vous commencerez par regarder le tutoriel en ligne : http://fr.openclassrooms.com/informatique/cours/apprenez-a-creer-votre-site-web-avec-html5-et-css3/les-tableaux-1
A Faire :
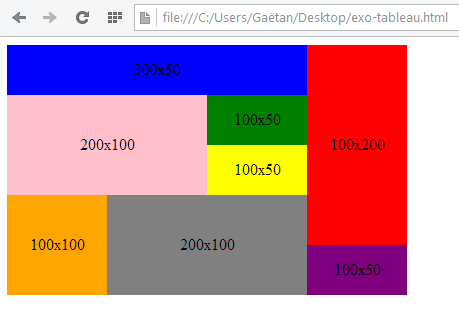
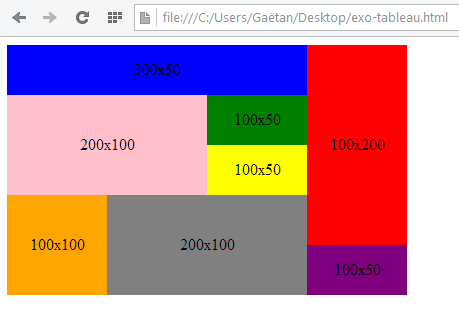
- Sauriez-vous reproduire le code permettant d'afficher un des tableaux qui se trouve sur la page suivante: http://www.maxifoot.fr/calendrier-ligue1.htm
- Sauriez vous faire mieux que pour http://www.foot-national.com/liste-arbitres.html en affichant une seule fois chaque région (faire de plus plusieurs lignes, une seule?)
- Appliquer vos nouvelles connaissances à l'exemple de votre choix, par exemple vos expériences/réalisations/passions :
- Une première ligne dont les cellules sont fusionnées (par exemple, Passions),
- des cellules de colonne fusionnées.
A Faire :

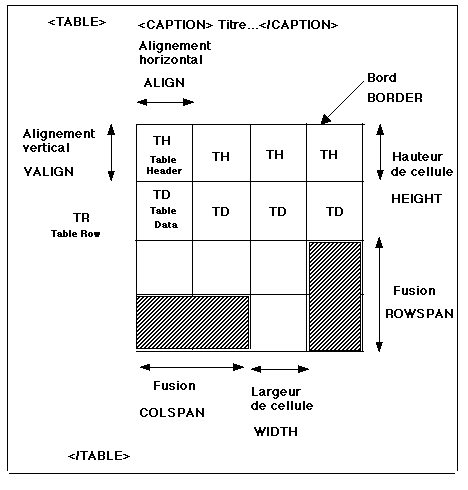
Vous pouvez vous aider des informations suivantes extraites de http://www.md.ucl.ac.be/didac/hosp/HTcours/tab.htm Mais attention ce site est en html 4 et pas en Xhtml.

Vous aurez aussi besoin de :
- Vous pouvez tester la nouvelle balise de CSS3 nth-child(exp) pour avoir le nieme enfant:
- vous pouvez spécifier paire, impaire … très pratique pour sélectionner des lignes dans un tableau.
Structure d'une page web html5
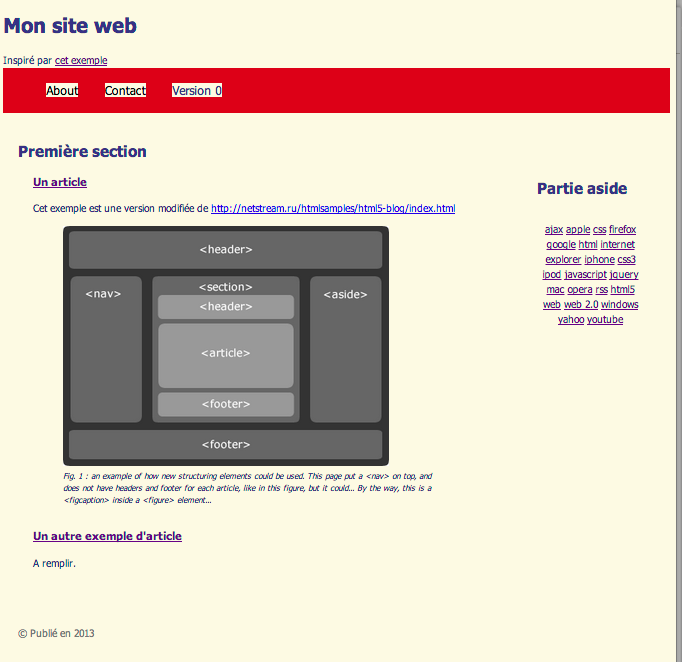
Voici un schéma exemple de découpage d'une page HTML5.

Nous nous proposons à présent de structurer votre propre page web en utilisant ces balises. Pour cela vous vous aiderez de l'exemple suivant et des informations données dans les rubriques ci après.
A Faire :
- Cet exercice est très grandement inspiré de exercice.
- Voici ci-après la visualisation d'une page web dont voici le code source .html
- En utilisant uniquement une feuille de style, nous avons obtenu la visualisation suivante :
 Voici ci-après un certain nombre d'informations permettant d'atteindre cette visualisation.
Voici ci-après un certain nombre d'informations permettant d'atteindre cette visualisation.
Votre objectif est de :
- Structurer votre page web en utilisant les balises présentées ci-dessus,
- Définir la feuille de style pour obtenir une “belle visualisation” qui utilise les éléments de codage donnés ci-après ou bien démontrer votre compréhension de ces différents éléments dans des pages ou zones dédiées.
Gérer l'affichage des listes
Par exemple,
list-style: none;
Ce style est utilisé pour structurer la barre de navigation.
Placements relatifs
Regardez le tutoriel sur
Vous pouvez utiliser les informations se trouvant sur http://deptinfo.unice.fr/~renevier/exemplesCSS/ pour construire par exemple la barre de menu.
http://www.alsacreations.com/astuce/lire/56-styler-la-balise-lthr-gt.html
Affichage à l'horizontal ou à la vertical : CSS Display
Extrait les blocs se placent toujours l'un en-dessous de l'autre (saut de ligne, affichage à la verticale). Si on ne veut pas un tel comportement, on utilise “inline”. Dans une suite de paragraphes ou une liste les inline se placent toujours l'un à côté de l'autre (ils restent dans le texte courant).
http://www.w3schools.com/cssref/pr_class_display.asp
- A utiliser en particulier pour nav, section, footer …
Introduire une marge
- En particulier autour des éléments qui constituent la barre de navigation.
Largeurs
Survol d'un élément
- Quand on passe la souris sur un article, le fond change de couleur.
Centrer un texte
Iframe
Soit le code d'une page contenant une iFrame.
<iframe src="iframe0.htm" id="iframe_0"></iframe> <p><a href="http://www.w3schools.com" target="iframe_0">W3Schools.com</a></p> <p><b>Note:</b> Parce que la cible du lien correspond au nom de l'Iframe, le lien s'ouvrira dans l'Iframe.</p>
pour le fichier iframe0.htm, par exemple :
<body style="background-color:#F5DEB3"> <h1>Cette page sera visualisée dans l'IFRAME </h1> </body>
A Faire :
- Tester cet Exemple de codes
Voici un exemple classique de code, produit par google map :
<iframe width="640" height="480" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.fr/?ie=UTF8&t=h&ll=43.552529,6.987305&spn=0.955471,1.757813&z=9&output=embed"></iframe><br /><small><a href="https://maps.google.fr/?ie=UTF8&t=h&ll=43.552529,6.987305&spn=0.955471,1.757813&z=9&source=embed" style="color:#0000FF;text-align:left">Agrandir le plan</a></small>
Mais ce format n'est pas valide en html5.
A Faire :
- Corrigez cette définition pour être conforme à la norme html5: vous aurez besoin de
seamless: Specifies that the <iframe> should look like it is a part of the containing document. - Ajouter une telle carte dans votre site web.
Transformations, Translations, Animations, ...
A Faire :
- Dans ce qui suit, amusez-vous en animant votre page personnelle en introduisant des animations.
Déplacement au survol de l'image
img:hover { -webkit-transform: translate(0, -20px); /* -moz-transform: translate(0, -20px); -ms-transform: translate(0, -20px); -o-transform: translate(0, -20px); transform: translate(0, -20px); /* déclenchement de la transition au survol */ */ }
(source : http://www.alsacreations.com/tuto/lire/1333-osez-html5-et-css3.html)
Changement de couleur d'un lien doucement
a { font-size: 3em; font-weight: bold; color: #789; text-decoration: none; -webkit-transition-property: color; -webkit-transition-duration: 3s; /* Pour Firefox */ /* -moz-transition-property: color; -moz-transition-duration: 2s; */ /* … et lorsque ce sera standardisé transition-property: color; transition-duration: 1s; */ }
(source : http://www.alsacreations.com/xmedia/tuto/exemples/transitions/transition1.htm)
Amusez-vous
http://www.alsacreations.com/xmedia/tuto/exemples/transitions/transition1.htm
Regardez et amusez vous à partir du site ci-après.
Par exemple :
.move {-webkit-animation: anim2 ease-in-out 3s infinite alternate; } @-webkit-keyframes anim2 { from {left: 0px; -webkit-transform: scale(1.0) rotate(0deg) } 50% {left: 600px; -webkit-transform: scale(0.5) rotate(10deg) } to {left: 1000px; -webkit-transform: scale(1.8) rotate(-20deg) } }
Et un peu plus : http://html5demo.braincracking.org/, caractéristique par caractéristique.
Sprite: section à venir
L'image est ici : http://www.w3schools.com/css/img_navsprites.gif
Le tuto est là : http://www.w3schools.com/css/tryit.asp?filename=trycss_sprites_nav
http://www.alsacreations.com/tuto/lire/1068-sprites-css-background-position.html
Je sais répondre à
Je sais répondre à :
- Comment créer des liens relatifs ou absolus?
- Comment créer un lien vers une partie précise d'un document?
- Comment ouvrir un lien dans une nouvelle fenêtre?
- Comment permettre à l'utilisateur d'envoyer un email en pré-remplissant l'adresse email?
- Quels sont les types de marge sur lesquelles vous pouvez agir?
- Comment placer les éléments relativement les uns aux autres?
- Les selecteurs en CSS, que signifie
- ol li ?
- h1, h2 ?
- h1+h2
- ol > li
- Comment noter
- les descendants de l'identifiant “mainzone”?
- le frère adjacent à h1 ?
- toutes les balises?
- que signifient
- a:link {color:green;}
- a:visited {color:green;}
- a:hover {color:red;}
- a:active {color:yellow;}
- Comment forcer l'affichage d'un tableau à respecter les dimensions qu'on lui a donné ?
- Comment centrer un texte?
- Comment forcer les cellules d'un tableau à partager des bordures communes? non communes?
- A quoi sert un identifiant? une classe?
- A quoi sert l'attribut “float”?
- Que signifie :
li:nth-child(even) { color: green; }
