This is an old revision of the document!
Table of Contents
Feuilles de style : CSS
Basé sur le cours de Gaétan Rey
Les feuilles de style en cascade nommées CSS (Cascading Style Sheets) servent à décrire la présentation des documents (X)HTML et XML. Les standards définissant CSS sont publiés par le W3C. Introduit au fin 1996, CSS devient couramment utilisé dans la conception de sites web et bien pris en charge par les navigateurs web dans les années 2000. L'un des objectifs majeurs de CSS est de séparer le contenu de la forme dans un document (x)html. Il est par exemple possible de ne décrire que la structure d'un document en HTML, et de décrire toute la présentation dans une feuille de style CSS séparée. Les styles sont appliqués au dernier moment, dans le navigateur web des visiteurs qui consultent le document. Cette séparation fournit un certain nombre de bénéfices, permettant d'améliorer l'accessibilité, de changer plus facilement de structure et de présentation, et de réduire la complexité de l'architecture d'un document.
Ainsi, les avantages des feuilles de style sont multiples :
- La structure et la présentation du document sont gérées dans des fichiers séparés.
- La conception d'un document se fait sans se soucier de la présentation.
- La présentation est uniformisée (plusieurs pages (X)HTML peuvent faire référence aux mêmes feuilles de styles).
- Un même document peut donner le choix entre plusieurs feuilles de style, par exemple une pour l'impression et une pour la lecture à l'écran.
- La lisibilité des pages (X)HTML est améliorée puisqu’elles ne contiennent plus de balises ni d'attributs de présentation.
La puissance du CSS
Voici plusieurs sites qui partagent le même fichier .html et ne diffèrent que par leur CSS :
A Faire :
- Regarder le code source de deux pages différentes et rechercher la différence '<link rel=“stylesheet” media=“screen” href=“<fc #FF0000>210/210.css</fc>?v=8may2013”>“
- Regarder les fichiers css (lien dans la page : Download the example html file and css file)
Bien débuté avec le CSS
Un petit exemple
Avant en html on écrivait dans le fichier .html
<body bgcolor="#CCCCCC"> … </body>
Maintenant en utilisant CSS, on écrit dans le fichier .html.
<body> … </body>
Et dans le fichier .css :
body { background-color: #CCCCCC; }
Vu que ça fait la même chose et que c’est plus long à écrire, quel est l’avantage me diriez-vous ? L’avantage est triple :
- Le fichier .css peut être partagé par plusieurs fichiers .html, donc non ce n’est pas forcément plus long à écrire.
- Puisque les fichiers partagent le même fichier .css, il garde la même charte graphique. Cela garantit donc d’avoir une cohérence d’une page à l’autre pour tout son site web.
- Le jour où on veut modifier l’esthétique du site web, il suffit de mettre à jour le fichier .css et toutes les pages du site web seront mises à jour.
Comment utiliser CSS
Il est possible de définir des commandes CSS dans une page html mais nous vous déconseillons fortement cette solution car elle annule une grande partie des bénéfices du CSS. Voici comment indiquer que votre code CSS se trouve dans un fichier séparé, dans les lignes qui suivent style.css
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
Une autre solution est d’utiliser cette ligne.
<head> <style type="text/css" title="currentStyle">@import "style.css"; </style> </head>
La syntaxe de CSS
De manière générale, la syntaxe du CSS est très simple. Elle correspond au schéma suivant :
selecteur { propriété:valeur }
Chaque sélecteur (ici body) peut avoir plusieurs propriétés avec des valeurs indépendantes, il faut pour cela séparer les propriétés par un « ; ».
body { background: #eeeeee; font-family: "Trebuchet MS", Verdana, Arial, serif; }
Vous pouvez également insérer des commentaires dans votre code avec la syntaxe suivante :
/* Commentaire ici */
Vous pouvez choisir soit d'utiliser un nom standard de couleur (voir http://www.w3schools.com/cssref/css_colornames.asp) soit de donner les couleurs sous la forme rgb qui offre alors un plus large choix de couleurs en combinant le rouge, le vert et le bleu (http://www.w3schools.com/html/html_colors.asp)
La notion d’héritage/cascade
Si on traduit les trois mots de « Cascading Style Sheets » on obtient Feuille de style en cascade. Pourquoi « en cascade » ? Car si vous définissez une police de type “Trebuchet MS” sur la balise <body>, l'ensemble des autres éléments du site (parce qu'inclus dans cette balise) prendra comme police Trebuchet MS, inutile de le redéfinir pour chaque élément.
Autre exemple, si vous définissez la balise body avec une couleur rouge (comme le montre la commande suivante), les autres éléments du body auront une couleur rouge par défaut :
body { color: #FF0000; }
Si vous souhaitez une autre police pour les balises <h1> par exemple, il suffit de la définir à nouveau.
h1 {font-family: Georgia, sans-serif;} p {font-family: Tahoma, serif;}
Un sélecteur de la forme sélecteur1 > sélecteur2, au contraire, ne désigne que le cas où sélecteur2 est directement dans le sélecteur1. Par exemple, ceci peut être utile si on n'a pas envie que la règle s'applique à un li qui serait contenu dans une sous-liste de type ol.
ul > li { margin-left: 10em; }
A Faire :
- Visualiser le avec un navigateur
- Validez votre fichier Votre objectif est de le rendre valide en séparant contenu et présentation.
- Recopier le fichier sous
gardenWithCss.htmlpuis séparer le style dans un fichier css; - Valider votre fichier css (conseil : vérifier la validité de votre fichier css; modifier votre fichier html; visualiser le html; itérer…)
- Validez votre nouveau fichier html
gardenWithCss.htmlrésultant, il doit être conforme au fichier initial.
Si vous fixez la taille de vos caractères, elle ne pourra pas évoluer en fonction de votre navigateur.
Pour cette raison, vous pouvez utiliser des unités relatives qui vont permettre un redimensionnement des caractères à l'écran. Donc il vaut mieux éviter le point (noté pt), le centimètre (noté cm), … Vous préférerez le pourcentage % et le cadratin (notée em).
100%=1em=16pixels
correspondance entre taille en html et en css http://www.w3schools.com/cssref/pr_font_font-size.asp
<head> <title>Jardin Zen CSS</title> </head> <body bgcolor="#FFFFCC" text="#000099" link="#663399" vlink="#993333" alink="#FF9933"> <h1><font face="French Script MT" size="7" color="#006600">Jardin Zen CSS</font></h1> <h2><font size="5" color="#669933"><b><u>La beauté de la conception CSS</u></b></font></h2> Une demonstration de ce qu'on peut accomplir lorsqu'on utilise les CSS pour la conception web. Sélectionez n'importe quelle feuille de style listée pour charger le résultat sur cette page. <br> Téléchargez les fichiers d'exemple <a href="xxx.html" title="Clique-droit pour sauver ce document sur votre disque dur." style="color: #B7A5DF"><b>html</b></a> et <a href="xxx.css" title="Clique-droit pour sauver ce document sur votre disque dur." style="color: #B7A5DF"><b>CSS</b></a> <h3><i><font face="Georgia" color="#7d775c">Le chemin vers l édification</font></i></h3> Les reliques passées des sélecteurs spécifique aux navigateurs, des DOMs incompatibles, et du manque de support des CSS encombrent un long chemin sombre et morne. <br><br> Aujourd'hui, nous devons nous clarifier l'esprit et nous débarassez des pratiques passées. La révélation de la véritable nature du Web est maintenant possible, grâce aux efforts infatigables des gens du W3C, du WaSP et des créateurs des principaux navigateurs. <br><br> Le Jardin Zen CSS vous invite à vous relaxer et à méditer sur les leçons importantes des maîtres. Commencez à voir clairement. Apprenez à utiliser ces techniques (bientôt consacrées par l'usage) de manière neuve et revigorante. Ne faites qu'Un avec le Web. <br></body>
Combinaison de sélecteurs
Vous pouvez aussi combinez les éléments HTML qui regroupent les mêmes caractéristiques. Voici un exemple permettant de modifier en même temps l’ensemble des balises <hx>
h1, h2, h3, h4, h5, h6 { color: #009900; font-family: Georgia, sans-serif; }
En CSS, des règles de reconnaissance de motifs déterminent les règles de style qui s'appliquent aux éléments de l'arbre du document. Ces motifs, nommés sélecteurs, sont variés, allant du simple nom d'un élément jusqu'aux riches motifs contextuels. Quand toutes les conditions d'un motif sont vérifiées pour un élément donné, celui-ci est retenu par le sélecteur. Dans un sélecteur, la sensibilité à la casse d'un nom d'élément du document dépend du langage utilisé pour le document. Par exemple, ceux-ci sont insensibles à la casse en HTML, par contre, ils le sont en XML. Ils sont donc importants pour nous.
- Cascade CSS et priorité des sélecteurs … qui explique l’ordre de priorité des sélecteurs et l’utilisation de !important.
A Faire :
- Sauvegarder les fichiers html et css réalisés à l'exercice précédent sous
gardenWithCss1.htmletstyle1.css - Modifier votre nouvelle feuille de style pour que tous les titres s'écrivent dans la fonte : “Comic Sans MS”, cursive, sans-serif
- Que se passe-t-il si vous ne modifiez pas vos définitions de styles pour h1 et h3 ?
Le texte s'affiche avec les polices de caractères présentes sur l'ordinateur des visiteurs. Cela implique que vous ne pouvez pas utiliser n'importe quelles polices.
Pour cela vous pouvez utiliser des politiques dîtes génériques qui se trouvent sur presque tous les ordinateurs.
La notion de classe, de pseudo classe et d’id
Les classes
CSS ne se limite pas à la redéfinition des balises html, on peut également créer des classes qui pourront être appliquées à une section html à l’aide de l’attribut class comme le montre l’exemple ci-dessous :
<h1 class="nomDeLaClasse"> mon texte </h1>
On notera que la définition d’une classe commence par un « . ».
.nomDeLaClasse { font-size: small; color: #008080; font-weight: bold; }
Les pseudo-classes
HTML et CSS ont un mécanisme similaire aux classes, mais ad-hoc, pour faire le lien avec certaines fonctionnalités spécifiques, et en particulier les liens.
Le HTML a deux utilisations pour l'élément <a> : faire un lien et poser une ancre. S'il est légitime de changer l'apparence d'un lien, il n'est probablement pas souhaitable que les ancres apparaissent de la même manière. Le sélecteur a:link désigne un lien par opposition à une ancre.
Vous avez sans doute remarqué que certains navigateurs affichent des couleurs différentes les liens déjà visités. CSS permet de changer ça en utilisant un sélecteur a:visited. Attention, :visited s'utilise à la place de :link : un lien déjà visité n'est pas reconnu par a:link.
Dans le même genre d'idée, il existe la pseudo-classe :hover, qui désigne un élément que l'utilisateur « touche », avec le pointeur de la souris par exemple. On trouve également les pseudo-classes :focus et :active, qui ont des significations proches.
Le sélecteur id
Il a presque la même fonction, à la différence importante qu'on ne peut l'utiliser qu'une seule fois dans la page, contrairement au sélecteur class. C'est pour cela qu'il est plutôt utilisé à la mise en page qu'à la mise en forme de caractères. On trouvera par exemple dans la page html :
<div id="container"> <div id="intro">
Et dans le fichier .css
#container { background: url(/001/zen-bg.jpg) no-repeat top left; padding: 0 175px 0 110px; margin: 0; position: relative; } #intro { min-width: 470px; }
A Faire :
Voici le code html ajouté :
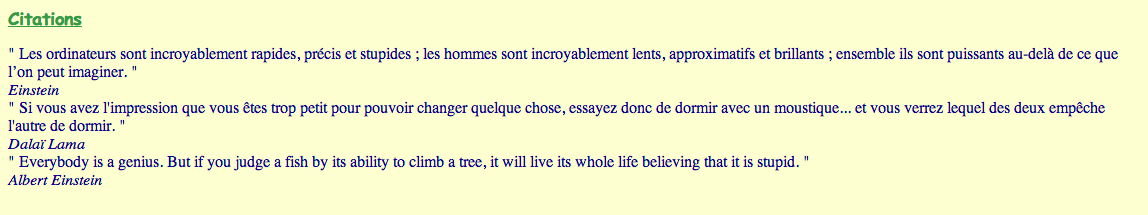
<h2> Citations </h2> <q> Les ordinateurs sont incroyablement rapides, précis et stupides ; les hommes sont incroyablement lents, approximatifs et brillants ; ensemble ils sont puissants au-delà de ce que l’on peut imaginer. </q> <address>Einstein</address> <q> Si vous avez l'impression que vous êtes trop petit pour pouvoir changer quelque chose, essayez donc de dormir avec un moustique... et vous verrez lequel des deux empêche l'autre de dormir. </q> <address>Dalaï Lama</address> <q> Everybody is a genius. But if you judge a fish by its ability to climb a tree, it will live its whole life believing that it is stupid. </q> <address>Albert Einstein</address>
- Remarquer les balises html5 utilisées (en savoir plus)
- Nous obtenons la visualisation suivante qui ne nous plaît pas.
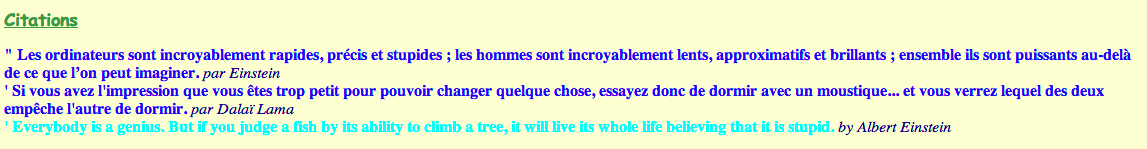
- Modifier le fichier html en ajoutant uniquement des indications pour le fichier de style et le fichier de style pour que
- toutes les citations soient en gras
- les citations en français sont en “blue” et suivie de par ((vous pourrez utiliser le sélecteur "after"
- les citations en anglais sont en “aqua” et suivie de by
- J'ai une préférence pour une des citations. Je voudrais la faire apparaître en rouge sans donner d'informations de présentation dans la page html. Que proposez-vous ?
- Je réalise que les couleurs choisies pour les citations sont particulièrement moches, quel code modifiez vous ou donnez vous à un designer pour modification?
Je sais répondre à
Je sais répondre à :
- Comment séparer le contenu de la présentation?
- Comment respecter la même charte graphique pour plusieurs éléments d'un même site web?
- Comment vérifier que la feuille de style est bien formée?
- Quelle différence entre id et class dans le CSS?
- Quelle différence entre ul et ol ?
- Comment fixer la taille des caractères?
- Comment définir des couleurs?
-