This is an old revision of the document!
Table of Contents
Compléments
- Dans ce nouveau TP, nous allons poursuivre notre exploration des normes HTML5 et CSS. Pour cela nous allons construire petit à petit une page web de démonstration nous permettant d'illustrer le positionnement, les transitions css, les selecteurs ccs3 …
Structure
A Faire :
- Commencez par créer une page html5 contenant une zone
header, une zonenav, une zoneaside, 5 zonessectionet une zonefooter. - A l'aide d'un fichier CCS, définissez les propriétés suivantes pour les zones :
- hearder : prend toute la largeur de la page, contiendra un texte de 40px de haut et en petites capitales
- nav sera une zone horizontale sous le header de 600px de large (on y reviendra à la fin)
- aside : est une colonne alignée à droite de 200px de large (voir plus bas pour le contenu)
- section : un ensemble de zones centrées de 800px de large
- footer : un zone en fin de page qui contiendra 2 liens-images alignés à droite
A Faire :
<a href="http://validator.w3.org/check?uri=referer"><img src="http://www.fourquarters.biz/images/w3cvalidhtml5.jpg" alt="Valid XHTML 5" height="31" width="88" /></a> <br/> <a href="http://jigsaw.w3.org/css-validator/validator?uri=http://url_de_votre_fichier.css&profile=css3"> <img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" alt="CSS Valide !" /></a>
Attention, le 1er lien-image (html5) ne fonctionne pas sur l'intranet (mais ne le modifiez pas), le 2eme lien-image (css) doit être modifier pour fonctionner depuis l'exterieur
Positionnement en CSS
Avant de poursuivre notre exercice, vous aurez probablement besoin d'en savoir plus sur le positionnement en css.
Plusieurs d'entre vous n'ont pas pris le temps dans le TD précédent de comprendre les positionnements pour construire une page web. Nous vous invitons à prendre le temps, si vous ne l'avez pas déjà fait, de lire les tutoriaux suivants.
Regardez le tutoriel sur
A Faire :
- Vous pouvez utiliser les informations se trouvant sur http://deptinfo.unice.fr/~renevier/exemplesCSS/ pour construire par exemple la barre de menu.
Les transformations en css
Ajoutez le code suivant (ou celui de votre propre tableau fait dans le TP précédent) dans votre première zone section, à laquelle vous donnez l'identifiant “tableau”
<table><tbody> <tr> <td colspan="3" id="a">300x50</td> <td rowspan="4" id="b">100x200</td> </tr> <tr> <td colspan="2" rowspan="2" id="c">200x100</td> <td id="d">100x50</td> </tr> <tr> <td id="e">100x50</td> </tr> <tr> <td rowspan="2" id="f">100x100</td> <td colspan="2" rowspan="2" id="g">200x100</td> </tr> <tr> <td id="h">100x50</td> </tr> </tbody></table>
A Faire :
- les cases impaires sont inclinées de 15deg (
skewX) et ont des bords arrondis (border-radius) de 10px - les cases paires sont tournées de 5deg (
rotate) et ont des bords arrondis de 20px
- Si vous avez besoin d'aide pour les selecteurs css, reportez vous sur cette page : http://debray-jerome.developpez.com/articles/les-selecteurs-en-css3/. Pour le moment nous n'utiliserons que la pseudo-classe :nth-last-child(expression)
- Pour les transformations, vous aurez toute l'aide nécessaire sur la page http://www.alsacreations.com/article/lire/1418-css3-transformations-2d.html
- On veut parvenir à un résultat proche du tableau suivant (on verra le reste plus tard):

Transitions css
A Faire :
- la première image devra subir une inclinaison de 15deg en y (
skewY) lors du survol du pointeur souris. On utilisera le selecteurfirst-of-typepour sélectionner cette image. - la deuxième image devra subir une inclinaison de 20deg en x (
skewX) lors du survol du pointeur souris. On utilisera le selecteurnth-last-of-typepour sélectionner cette image. - la troisième image devra subir une mise à l'échelle de 1.2 (
scale) lors du survol du pointeur souris. On utilisera le selecteurnth-childpour sélectionner cette image. - la quatrième image devra subir une rotation de 25deg (en changeant l'origine en 0,0) (
rotate) lors du survol du pointeur souris. On utilisera le selecteurnth-of-typepour sélectionner cette image. - la cinquième image devra subir une mise à l'échelle de 1.5 et une translation (120px, 50px) lors du survol du pointeur souris. On utilisera le selecteur
last-of-typepour sélectionner cette image.
- Puisqu'ici nous travaillons sur les transitions, vos transformations devront se faire en en douceur (1 à 2 secondes).
Le résultat devrait ressembler à quelque chose comme cela :

Si vous avez besoin d'aide pour les transitions, n'hésitez pas à vous reporter au tutoriel suivant : http://www.alsacreations.com/tuto/lire/873-transitions-css3-animations.html (consultez aussi les pages 2 à 4 de ce tutoriel).
A Faire :
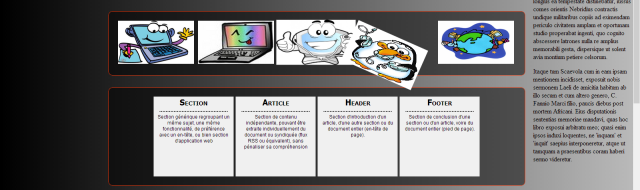
section, une zone div contenant 4 zones section. Chacune de ces nouvelles zones section contiendra une zone header, article et footer. L'image ci-dessus vous donne une idée du résultat.- le header contiendra un mot de titre
- l'article un texte explicatif
- le footer ce que vous souhaitez
- Le header et l'article seront séparés d'une barre (
border-bottom) composée de points qui n'occupera pas toute la largeur. - Lorsque vous survolez une section avec la souris, les angles s'arrondissent de 40px et 10px, et l'échelle s'agrandit de 1.1;
La balise vidéo
HTML5 a introduit plusieurs nouvelles balises dont 2 balises multimédia (la balise video et la balise audio).
Vous trouverez plus de détail sur cette balise video chez alsacreations : http://www.alsacreations.com/article/lire/1125-introduction-balise-video-html5-mp4-h264-webm-ogg-theora.html
A Faire :
- Dans la 4e zone section de la page (et non celles créées précédemment), ajoutez 2 images et une balise vidéo.
- Quand vous survolez une des deux images, une transformation (au choix mais différente en fonction de chaque image) sera appliqué à la vidéo … testez cela lors de la lecture de la vidéo
On devrait avoir un résultat dans le style de ceux ci dessous :

Positionnement : les infobulles
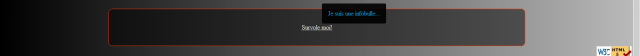
Voyons maintenant comment faire une infobulles du type de celle de l'image ci-dessous :

A Faire :
- Ajoutez le code suivant das votre dernière zone section :
<p> <a href="#">Survole moi! <span>Je suis une infobulle...</span> </a> </p>
- Nous allons maintenant modifier notre css pour transformer le span en infobulle.
- centrez le texte contenu dans la balise
p - donnez une couleur à votre lien
- modifiez votre
spanen- le positionnant de manière absolue 1)
- en lui ajoutant une marge supérieure de -50px et une marge inférieure de -25px, afin de décaller son affichage,
- en modifiant la couleur de son texte,
- en rendant son arrière plan noir (et un petit peu transparent, notation RGBa ).
- On pourra également ajouter
- Il faut également, maintenant que vous avez bien défini le span
- rendre l'élément
spancomplètement invisible en le rendant transparent (opacity:0) - activer les transitions disons toutes pour une durée de 0.25s et
- Enfin, il nous faut le faire apparaître quand on survole l'élement
a.- rendre visible(opacity:1) notre élement
spanquand on survole l'élementa.
- Si vous avez utilisé une transformation, pensez également à remettre votre span en état lors de ce survole (scale(1) rotate(0)). Une petite amélioration consiste à faire ces mêmes modifications lors du gain du focus de l'élément
a.
Un menu pour vérifier mes compétences
Il ne nous reste plus qu'à finir notre zone nav, que nous avons laissé de coté jusqu'à maintenant.
A Faire :
- Ajoutez le code suivant dans votre zone nav
<a href="#tableau"> <div class="icone">T</div> ableau </a> <a href="#images"> <div class="icone">I</div> mages </a> <a href="#colonnes"> <div class="icone">C</div> olonnes </a> <a href="#videos"> <div class="icone">V</div> ideos </a> <a href="#infobulle"> <div class="icone">I</div> nfobulle </a>
- Sans modifier le code HTML de la zone nav
- Faites en sorte que les liens fonctionnent (qu'ils vous déplacent dans la page)
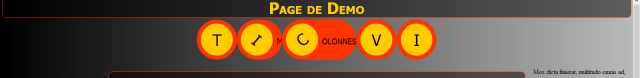
- Modifiez l'apparence du menu pour qu'il ressemble à l'image ci-dessous
- Ouvrez le menu lors du survol de la lettre de manière à rendre le lien accessible (pour masquer, vous pouvez utiliser
overflow:hidden;) - Ajoutez une rotation (un tour complet) de la lettre lors du survol
- Pour dans les infobulles, ne pas aller à la ligne,
white-space:nowrap; - Pour gérer les débordements par des …,
text-overflow:ellipsis;
}

Je sais répondre à
Je sais répondre à :
- Pouvez-vous citer des éléments de type block ?
- Pouvez-vous citer des éléments de type inline ?
- Comment “incliner” un élément?
- Comment “retourner” un élément?
- Comment sélectionner les cases paires d'un tableau?
- Quelles sont les expressions équivalentes parmi : scale(1.1), scale(1.1,1.1), scale-x(1.1), scale-y(1.1), scale(1,1)
Une version demo de la page que vous avez construite est visible à l'adresse : http://users.polytech.unice.fr/~rey/cours/supports/web/index.html
