Table of Contents
TD2 - Initiation à CSS
Inspiré du cours de Gaëtan Rey.
Toutes les questions du TD sont à répondre dans un document .html validé qui contiendra les noms et prénoms du binome
Prélude : Rendre accessible sa page web
A Faire :
FileZilla présent dans le répertoire réseau R: : il s'agit d'un client FTP, un logiciel capable de se connecter à un serveur en utilisant le protocole FTP, afin de transférer des fichiers.
Renseignez les informations suivantes :- Hôte : linserv3
- Login : votre identifant
- Password : votre mot de passe
- Port : 22
Lancez la connection, vous devriez voir des répertoires dans site distant.
Créez un dossier web (clic droit dans Site distant, puis Créer un répertoire), ouvrez le et transférez les pages du dernier TD dedans.
Vous devriez pouvoir y accéder au sein de l'université à partir de l'adresse suivante : http://linserv1/users/etudiant/n/nomIdentifiant/web/ où nomIdentifiant correspond à votre identifiant. L'accès est également possible de l'extérieur à partir de cette adresse : http://lindmz.unice.fr/users/etudiant/n/nomIdentifiant/web
A votre avis, pourquoi l'URL est-elle différente dans l'université ?
CSS : Introduction
Les feuilles de style en cascade nommées CSS (Cascading Style Sheets) servent à décrire la présentation des documents (X)HTML et XML. Les standards définissant CSS sont publiés par le W3C. Introduit au fin 1996, CSS devient couramment utilisé dans la conception de sites web et bien pris en charge par les navigateurs web dans les années 2000. L'un des objectifs majeurs de CSS est de séparer le contenu de la forme dans un document (x)html. Il est par exemple possible de ne décrire que la structure d'un document en HTML, et de décrire toute la présentation dans une feuille de style CSS séparée. Les styles sont appliqués au dernier moment, dans le navigateur web des visiteurs qui consultent le document. Cette séparation fournit un certain nombre de bénéfices, permettant d'améliorer l'accessibilité, de changer plus facilement de structure et de présentation, et de réduire la complexité de l'architecture d'un document.
Ainsi, les avantages des feuilles de style sont multiples :
- La structure et la présentation du document sont gérées dans des fichiers séparés.
- La conception d'un document se fait sans se soucier de la présentation.
- La présentation est uniformisée (plusieurs pages (X)HTML peuvent faire référence aux mêmes feuilles de styles).
- Un même document peut donner le choix entre plusieurs feuilles de style, par exemple une pour l'impression et une pour la lecture à l'écran.
- La lisibilité des pages (X)HTML est améliorée puisqu’elles ne contiennent plus de balises ni d'attributs de présentation.
Inclusion de CSS
Toutes les instructions de mises en forme seront contenues dans un fichier CSS identifiable par son extension .css.
Le fichier (X)HTML contenant la structure du document doit alors contenir une référence vers le fichier CSS.
Par exemple, si vous possédez un fichier style.css, vous devrez ajouter la ligne suivante dans le bloc header du fichier HTML :
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
La syntaxe de CSS
De manière générale, la syntaxe du CSS est très simple. Elle correspond au schéma suivant :
selecteur { propriété:valeur }
Chaque sélecteur (ci-dessous body) peut avoir plusieurs propriétés avec des valeurs indépendantes,
il faut pour cela séparer les propriétés par un « ; ».
body { background: #eeeeee; font-family: "Trebuchet MS", Verdana, Arial, serif; }
Vous pouvez également insérer des commentaires dans votre code avec la syntaxe suivante :
/* Commentaire ici */
Vous pouvez choisir soit d'utiliser un nom standard de couleur (voir http://www.w3schools.com/cssref/css_colornames.asp) soit de donner les couleurs sous la forme rgb qui offre alors un plus large choix de couleurs en combinant le rouge, le vert et le bleu (http://www.w3schools.com/html/html_colors.asp)
La notion d’héritage/cascade
Si on traduit les trois mots de « Cascading Style Sheets » on obtient Feuille de style en cascade. Pourquoi « en cascade » ? Car si vous définissez une police de type “Trebuchet MS” sur la balise <body>, l'ensemble des autres éléments du site (parce qu'inclus dans cette balise) prendra comme police Trebuchet MS, inutile de le redéfinir pour chaque élément.
Autre exemple, si vous définissez la balise body avec une couleur rouge (comme le montre la commande suivante), les autres éléments du body auront une couleur rouge par défaut :
body { color: #FF0000; }
Si vous souhaitez une autre police pour les balises <h1> par exemple, il suffit de la définir à nouveau.
h1 {font-family: Georgia, sans-serif;} p {font-family: Tahoma, serif;}
Un sélecteur de la forme sélecteur1 > sélecteur2, au contraire, ne désigne que le cas où sélecteur2 est directement dans le sélecteur1. Par exemple, ceci peut être utile si on n'a pas envie que la règle s'applique à un li qui serait contenu dans une sous-liste de type ol.
ul > li { margin-left: 10em; }
A Faire :
- Visualiser le avec un navigateur
- Validez votre fichier Votre objectif est de le rendre valide en séparant contenu et présentation.
- Recopier le fichier sous
gardenWithCss.htmlpuis séparer le style dans un fichier css; - Valider votre fichier css (conseil : vérifier la validité de votre fichier css; modifier votre fichier html; visualiser le html; itérer…)
- Validez votre nouveau fichier html
gardenWithCss.htmlrésultant, il doit être conforme au fichier initial.
| Type d'élément | Eléments en css |
|---|---|
| lien non visité | a:link {color: …} |
| lien visité | a:visited {color:} |
| lien actif (cliqué) | a:active {color:} |
| lien survolé | a:hover {color:} |
| Type de police | {font-family:“French Script MT”; |
| Taille de police | {font-size:xx-large; par exemple |
| Couleur du texte | color: |
| Texte en gras | font-weight:bold; |
| Texte en italique | font-weight:italic; |
| Couleur de fond | background-color: |
Combinaison de sélecteurs
Vous pouvez aussi combiner les éléments HTML qui regroupent les mêmes caractéristiques. Voici un exemple permettant de modifier en même temps l’ensemble des balises <hx>
h1, h2, h3, h4, h5, h6 { color: #009900; font-family: Georgia, sans-serif; }
En CSS, des règles de reconnaissance de motifs déterminent les règles de style qui s'appliquent aux éléments de l'arbre du document. Ces motifs, nommés sélecteurs, sont variés, allant du simple nom d'un élément jusqu'aux riches motifs contextuels. Quand toutes les conditions d'un motif sont vérifiées pour un élément donné, celui-ci est retenu par le sélecteur. Dans un sélecteur, la sensibilité à la casse d'un nom d'élément du document dépend du langage utilisé pour le document. Par exemple, ceux-ci sont insensibles à la casse en HTML, par contre, ils le sont en XML. Ils sont donc importants pour nous.
- Cascade CSS et priorité des sélecteurs … qui explique l’ordre de priorité des sélecteurs et l’utilisation de !important.
A Faire :
- Sauvegarder les fichiers html et css réalisés à l'exercice précédent sous
gardenWithCss1.htmletstyle1.css - Modifier votre nouvelle feuille de style pour que tous les titres s'écrivent dans la fonte : “Comic Sans MS”, cursive, sans-serif
- Que se passe-t-il si vous ne modifiez pas vos définitions de styles pour h1 et h3 ?
AVANT Le texte s'affiche avec les polices de caractères présentes sur l'ordinateur des visiteurs. Cela implique que vous ne pouvez pas utiliser n'importe quelles polices.
Pour cela vous pouvez utiliser des politiques dîtes génériques qui se trouvent sur presque tous les ordinateurs.
Mais depuis CSS3 Vous pouvez définir des polices et les héberger sur votre propre serveur : elles seront téléchargées automatiquement au besoin.
La notion de classe, de pseudo classe et d’id
Les classes
CSS ne se limite pas à la redéfinition des balises html, on peut également créer des classes qui pourront être appliquées à une section html à l’aide de l’attribut class comme le montre l’exemple ci-dessous :
<h1 class="nomDeLaClasse"> mon texte </h1>
On notera que la définition d’une classe commence par un « . ».
.nomDeLaClasse { font-size: small; color: #008080; font-weight: bold; }
Les pseudo-classes
HTML et CSS ont un mécanisme similaire aux classes, mais ad-hoc, pour faire le lien avec certaines fonctionnalités spécifiques, et en particulier les liens.
Le HTML a deux utilisations pour l'élément <a> : faire un lien et poser une ancre. S'il est légitime de changer l'apparence d'un lien, il n'est probablement pas souhaitable que les ancres apparaissent de la même manière. Le sélecteur a:link désigne un lien par opposition à une ancre.
Vous avez sans doute remarqué que certains navigateurs affichent des couleurs différentes les liens déjà visités. CSS permet de changer ça en utilisant un sélecteur a:visited. Attention, :visited s'utilise à la place de :link : un lien déjà visité n'est pas reconnu par a:link.
Dans le même genre d'idée, il existe la pseudo-classe :hover, qui désigne un élément que l'utilisateur « touche », avec le pointeur de la souris par exemple. On trouve également les pseudo-classes :focus et :active, qui ont des significations proches.
Le sélecteur id
Il a presque la même fonction, à la différence importante qu'on ne peut l'utiliser qu'une seule fois dans la page, contrairement au sélecteur class. C'est pour cela qu'il est plutôt utilisé à la mise en page qu'à la mise en forme de caractères. On trouvera par exemple dans la page html :
<div id="container"> <div id="intro">
Et dans le fichier .css
#container { background: url(/001/zen-bg.jpg) no-repeat top left; padding: 0 175px 0 110px; margin: 0; position: relative; } #intro { min-width: 470px; }
A Faire :
Voici le code html ajouté :
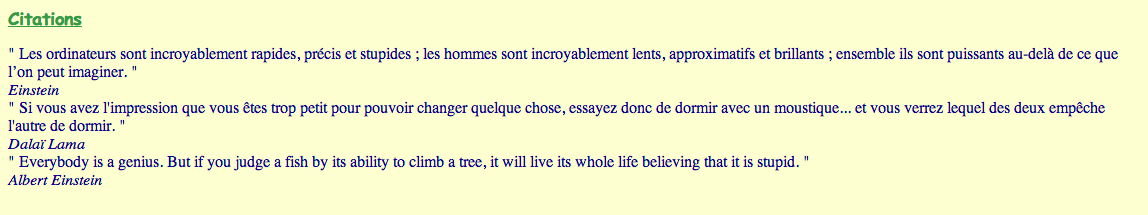
<h2> Citations </h2> <q> Les ordinateurs sont incroyablement rapides, précis et stupides ; les hommes sont incroyablement lents, approximatifs et brillants ; ensemble ils sont puissants au-delà de ce que l’on peut imaginer. </q> <address>Einstein</address> <q> Si vous avez l'impression que vous êtes trop petit pour pouvoir changer quelque chose, essayez donc de dormir avec un moustique... et vous verrez lequel des deux empêche l'autre de dormir. </q> <address>Dalaï Lama</address> <q> Everybody is a genius. But if you judge a fish by its ability to climb a tree, it will live its whole life believing that it is stupid. </q> <address>Albert Einstein</address>
- Remarquer les balises html5 utilisées (en savoir plus)
- Nous obtenons la visualisation suivante qui ne nous plaît pas.
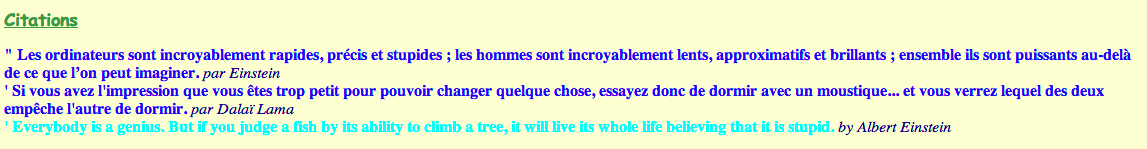
- Modifier le fichier html en ajoutant uniquement des indications pour le fichier de style et le fichier de style pour que
- toutes les citations soient en gras
- les citations en français sont en “blue” et suivie de par Vous pourrez utiliser le sélecteur "after".
- les citations en anglais sont en “aqua” et suivie de by
- Attention, nous perdons le guillemet fermant… une idée?
- J'ai une préférence pour une des citations. Je voudrais la faire apparaître en rouge sans donner d'informations de présentation dans la page html. Que proposez-vous ?
- Je réalise que les couleurs choisies pour les citations sont particulièrement moches, quel code modifiez vous ou donnez vous à un designer pour modification?