Table of Contents
[TD4] Multimédia et autres balises
L'objectif de ce TD est de vous donnez quelques outils supplémentaires en HTML et CSS pour alimenter vos pages web.
Comme toujours, l'objectif est de vous donner le temps d'expérimenter ces différentes méthodes.
Ceci vous dégage du temps pour commencer à réfléchir en dehors des heures de TD sur votre un projet, à savoir un site web démontrant toutes vos compétences en matière de web-développement.
Ce projet sera à rendre d'ici fin décembre (les modalités exactes de rendu seront fixées par votre enseignant de TD).
Les consignes, à respecter impérativement, sont listées sur la page du projet.
Ainsi, vous arriverez au prochain TD en ayant choisi votre thème et avec un plan sur papier de votre site à présenter à votre enseignant (contenus, styles et mise en page prévus) pour qu'il puisse donner un premier avis.
Insertion d'une vidéo / de son
Beaucoup d'entre vous ont utilisé les IFrames pour insérer une vidéo sur votre page. Il existe en HTML5 une balise dédiée : <video> (choking isn't it ?).
<video src="sample.webm"></video>
Par défaut, aucun contrôle ne permet de lancer la vidéo. Il faut pour cela ajouter quelques attributs (la plupart sont les mêmes que pour la balise <audio>) :
- poster : image à afficher à la place de la vidéo tant que celle-ci n'est pas lancée. Par défaut, le navigateur prend la première image de la vidéo. Mais s'agit souvent d'une image noire ou peu représentative de la vidéo. Vous pouvez tout simplement faire une capture d'écran d'un moment clef de la vidéo.
- controls : pour ajouter les boutons « Lecture », « Pause » et la barre de défilement. Ce seront les contrôles par défaut définis par votre navigateur.
- width/height : pour modifier la largeur/hauteur de la vidéo.
- loop : jouer la vidéo en boucle.
- autoplay : démarrer la lecture de la vidéo dés le chargement de la page.
- preload : indique comment ce qui peut être pré-chargée dès le chargement de la page : la vidéo, uniquement les métadonnées ou rien du tout. Cet attribut peut prendre les valeurs :
- auto (par défaut) : le navigateur décide.
- metadata : charge uniquement les métadonnées (durée, dimensions, etc.).
- none : pas de pré-chargement.
Tous les navigateurs ne lisent pas tous les formats de vidéos. Pour pallier ceci, vous pouvez indiquer plusieurs sources de vidéo à votre balise :
<video controls poster="sample.jpg" width="600"> <source src="sample.mp4"> <source src="sample.webm"> <source src="sample.ogv"> </video>
Pour l'audio, il s'agit de la même chose :
<audio src="musique.mp3"></audio>
Testez l'insertion d'une vidéo extérieure avec ce lien : http://download.blender.org/peach/bigbuckbunny_movies/BigBuckBunny_320x180.mp4
Tableaux
La déclaration d'un tableau se fait avec la balise conteneur <table>.
Cette balise contient le tableau composé de lignes.
La balise du type conteneur <tr> permet de créer une ligne. Une ligne peut être composée de cellules.
Une cellule d'entête est créée par la balise conteneur <th>, elle permet d'indiquer le titre d'une colonne ou d'une ligne.
Une cellule de contenu est créée par la balise conteneur <td>.
Pour donner un titre à un tableau, il faut utiliser la balise caption.
<table border="1"> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> </table>
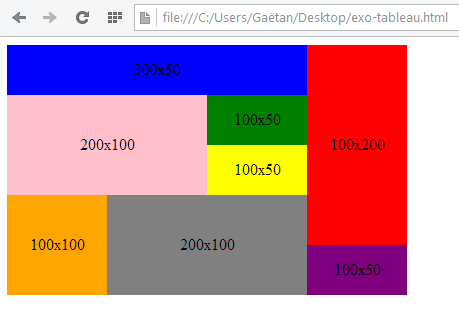
A Faire :
- Créer un tableau dont les colonnes correspondent à 3 jours de la semaine, les lignes aux cours (algo, web, …), et les cases contiennent le nombre d'heures de la journée consacrées à chaque cours.
- Attention, évidemment, les cellules correspondant à algo, web… sont des cellules d'entête (Table Header)
- Si vous n'avez pas cours, laissez la case libre en utilisant
(non breaking space)
Il est possible de fusionner des cellules comme dans Excel 
Pour fusionner des lignes :
<table> <tr><td rowspan="2">Cellule fusionnée</td><td>cellule</td></tr> <tr><td>cellule</td></tr> </table>
Pour fusionner des colonnes :
<table> <tr><td colspan="2">Cellule fusionnée</td></tr> <tr><td>cellule</td><td>cellule</td></tr> </table>
A Faire :

- Vous pouvez tester la nouvelle balise de CSS3 nth-child(exp) pour avoir le nieme enfant. Exemple :
tr:nth-child(2){ background:purple; width:100px; height:50px; }
- vous pouvez spécifier paire, impaire … très pratique pour sélectionner des lignes dans un tableau.
Plus d'informations ici.
Les formulaires 2.0
A Faire :
- Nom (obligatoire)
- Prénom (obligatoire)
- Adresse de messagerie (obligatoire)
- Téléphone
- Mot de passe (obligatoire)
- Confirmation du mot de passe (obligatoire)
- Offre d'inscription (liste déroulante : Free, Premium, Ultimate, Chuck Norris)
- Recevoir la newsletter (case à cocher)
- Bouton “Valider”
- Bouton “Effacer”
* Utiliser toutes les balises HTML5 nécessaires à l'obtention de ce formulaire.
* Mettre en forme ce formulaire avec du CSS dans l'objectif :
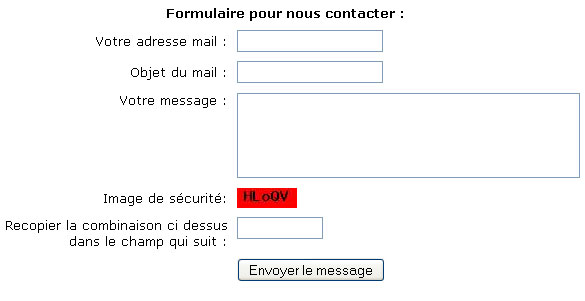
- D'obtenir quelque chose qui s'approche de ça :
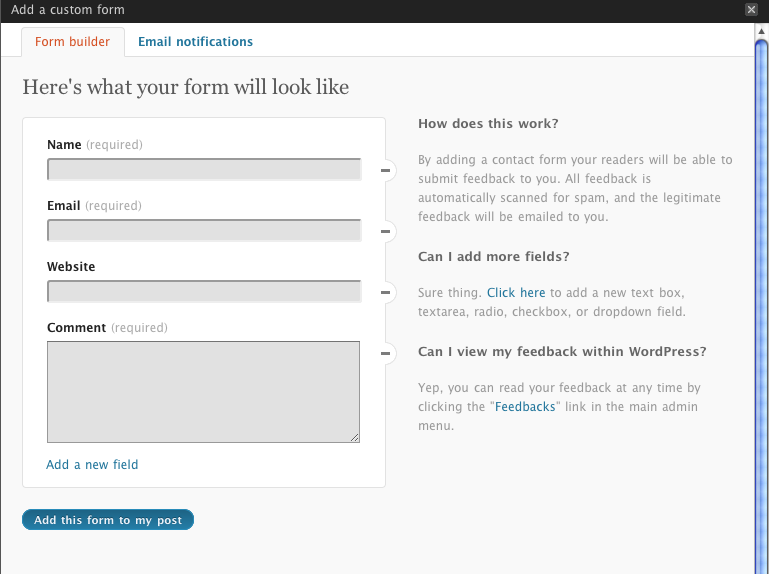
- D'obtenir quelque chose qui ne ressemble surtout pas à ça (pas de tableau pour la mise en page notamment !) :
- Lorsqu'un champs est en train d'être modifié, appliquer “une mise en surbrillance” de ce dernier.
- Les champs contenant du texte (excepté Mot de passe) doivent être pré-rempli.
* Quiz final :
- Quelles limites sont atteintes avec le HTML5/CSS3 pour les formulaires ?
- Quelles solutions sont disponibles ?
- Pseudos-formats : :required, :invalid, :focus
- Validation d'un formulaire en HTML5.
- Type de champs HTML5 : email, tel, number, url, range, color, date, search (http://www.alsacreations.com/tuto/lire/1372-formulaires-html5-nouveaux-types-champs-input.html)
Feuille de style dynamique
Vous pouvez récupérer ce code contenant un exemple de changement dynamique de feuille de style : code_projet.zip
Pour l'utiliser dans vos propres codes suivez les règles suivantes :
- copiez collez tout le code (balises incluses) de
<script type=“text/javascript”>jusqu'à</script>dans votre propre head - Créez une balise
<select>possédant l'identifiantchoixCSSet possédant l'attribut :onchange=“changeCSS()” - Créez les différentes
<option>du select en précisant commevaluele chemin du fichier CSS
Images d'arrière-plan
Voici comment positionner des images en arrière-plan :http://www.w3schools.com/css/css3_backgrounds.asp
Par défaut, l'image se place dans le coins en haut à gauche puis se reproduit horizontalement et verticalement, pour remplir tout l'espace.
Pour qu'une image ne se répète pas mettez la valeur no-repeat
A Faire :
- démontrer votre compréhension de cette rubrique en plaçant des images en arrière-plan de sous-parties de votre partie de démonstration.
En savoir plus/mieux:
Images réactives
Il est possible de créer des images réactive en HTML, c'est à dire ou certaines zones sont cliquables et déclenchent une action.
Par exemple
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" href="sun.htm" alt="Sun"> <area shape="circle" coords="90,58,3" href="mercur.htm" alt="Mercury"> <area shape="circle" coords="124,58,8" href="venus.htm" alt="Venus"> </map>
Pour créer des cartes avancées, il existe des outils qui vous permettent de les générer par exemple : http://www.maschek.hu/imagemap/ (Attention après chargement il faut accepter!!)
Attention c'est l'attribut “name” qui sert à faire la correspondance entre l'image et les zones (l'id généré par l'outil ne sert à rien).
A Faire :
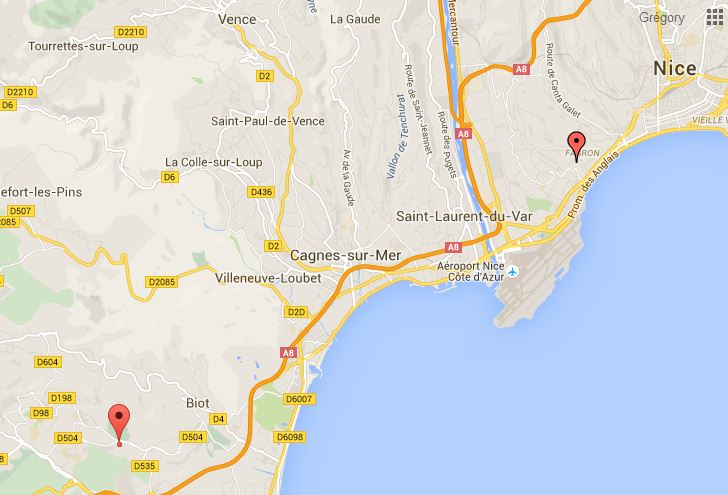
- Intégrez cette image sur votre page

- Utilisez l'outil précédent pour créer une map dans cette image. lorsque l'on clique sur l'icone de Nice on est redirigé vers la page de présentation de l'iut Nice (http://www.iut.unice.fr/formations/site/id/4_site-de-nice) de même pour Sophia (http://www.iut.unice.fr/formations/site/id/5_sophia-antipolis).