This is an old revision of the document!
Table of Contents
TD4 Web
Structure d'une page web html5
Voici un schéma exemple de découpage d'une page HTML5.

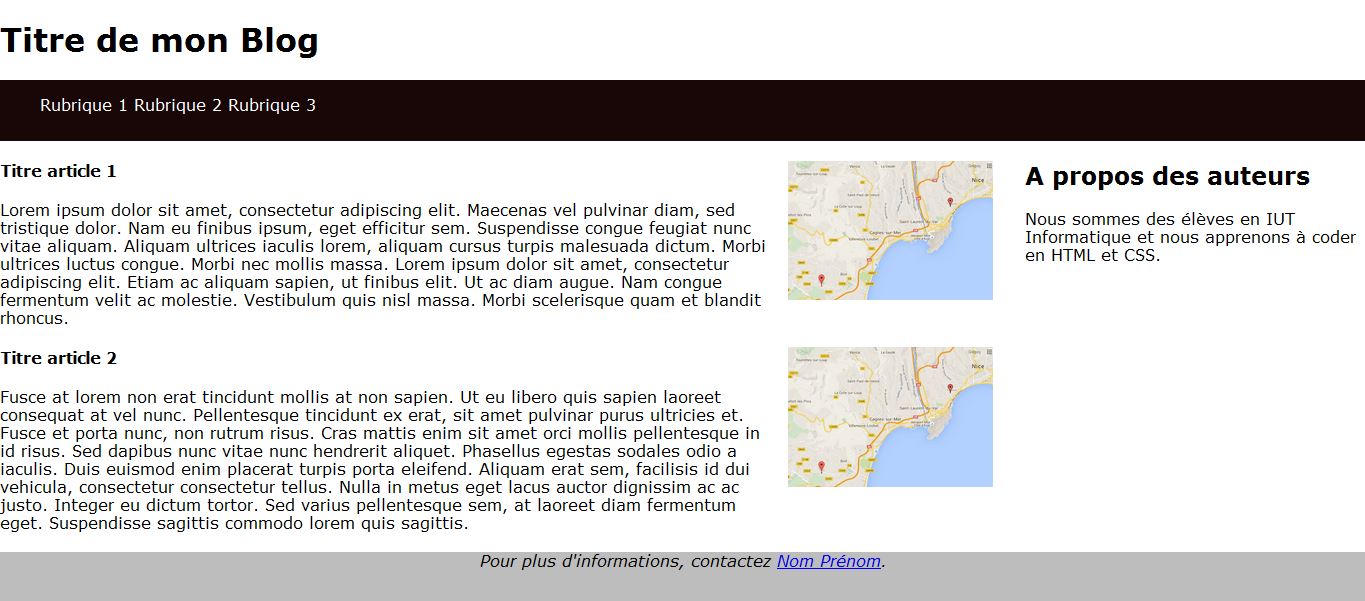
Nous nous proposons à présent de créer une section de type blog sur votre site web en utilisant ces balises. Pour cela vous vous aiderez de l'exemple suivant et des informations données dans les rubriques ci après.
A Faire :
- Commencer par créer les sections header, nav, section, aside et footer de votre page. Laissez la partie section vide pour l'instant nous y reviendrons plus tard.
- Définir la feuille de style pour obtenir une “belle visualisation” qui utilise les éléments de codage donnés ci-après.
Gérer l'affichage des listes
Par exemple,
list-style: none;
Ce style supprime les puces et est utilisé pour structurer la barre de navigation.
Placements relatifs
Nous utiliserons le positionnement flottant
list-style: none;
Pour en savoir plus sur les possibilités de positionnement :
Vous pouvez utiliser les informations se trouvant sur http://deptinfo.unice.fr/~renevier/exemplesCSS/ pour construire par exemple la barre de menu.
http://www.alsacreations.com/astuce/lire/56-styler-la-balise-lthr-gt.html
Affichage à l'horizontal ou à la vertical : CSS Display
Extrait les blocs se placent toujours l'un en-dessous de l'autre (saut de ligne, affichage à la verticale). Si on ne veut pas un tel comportement, on utilise “inline”. Dans une suite de paragraphes ou une liste les inline se placent toujours l'un à côté de l'autre (ils restent dans le texte courant).
http://www.w3schools.com/cssref/pr_class_display.asp
- A utiliser en particulier pour nav, section, footer …
Introduire une marge
- En particulier autour des éléments qui constituent la barre de navigation.
Largeurs
Survol d'un élément
- Quand on passe la souris sur un article, le fond change de couleur.
Centrer un texte
Iframe
Soit le code d'une page contenant une iFrame.
<iframe src="iframe0.htm" id="iframe_0"></iframe> <p><a href="http://www.w3schools.com" target="iframe_0">W3Schools.com</a></p> <p><b>Note:</b> Parce que la cible du lien correspond au nom de l'Iframe, le lien s'ouvrira dans l'Iframe.</p>
pour le fichier iframe0.htm, par exemple :
<body style="background-color:#F5DEB3"> <h1>Cette page sera visualisée dans l'IFRAME </h1> </body>
A Faire :
- Tester cet Exemple de codes
Voici un exemple classique de code, produit par google map :
<iframe width="640" height="480" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.fr/?ie=UTF8&t=h&ll=43.552529,6.987305&spn=0.955471,1.757813&z=9&output=embed"></iframe><br /><small><a href="https://maps.google.fr/?ie=UTF8&t=h&ll=43.552529,6.987305&spn=0.955471,1.757813&z=9&source=embed" style="color:#0000FF;text-align:left">Agrandir le plan</a></small>
Mais ce format n'est pas valide en html5.
A Faire :
- Corrigez cette définition pour être conforme à la norme html5: vous aurez besoin de
seamless: Specifies that the <iframe> should look like it is a part of the containing document. - Ajouter une telle carte dans votre site web.
Transformations, Translations, Animations, ...
A Faire :
- Dans ce qui suit, amusez-vous en animant votre page personnelle en introduisant des animations.
Déplacement au survol de l'image
img:hover { -webkit-transform: translate(0, -20px); /* -moz-transform: translate(0, -20px); -ms-transform: translate(0, -20px); -o-transform: translate(0, -20px); transform: translate(0, -20px); /* déclenchement de la transition au survol */ */ }
(source : http://www.alsacreations.com/tuto/lire/1333-osez-html5-et-css3.html)
Changement de couleur d'un lien doucement
a { font-size: 3em; font-weight: bold; color: #789; text-decoration: none; -webkit-transition-property: color; -webkit-transition-duration: 3s; /* Pour Firefox */ /* -moz-transition-property: color; -moz-transition-duration: 2s; */ /* … et lorsque ce sera standardisé transition-property: color; transition-duration: 1s; */ }
(source : http://www.alsacreations.com/xmedia/tuto/exemples/transitions/transition1.htm)
Amusez-vous
http://www.alsacreations.com/xmedia/tuto/exemples/transitions/transition1.htm
Regardez et amusez vous à partir du site ci-après.
Par exemple :
.move {-webkit-animation: anim2 ease-in-out 3s infinite alternate; } @-webkit-keyframes anim2 { from {left: 0px; -webkit-transform: scale(1.0) rotate(0deg) } 50% {left: 600px; -webkit-transform: scale(0.5) rotate(10deg) } to {left: 1000px; -webkit-transform: scale(1.8) rotate(-20deg) } }
Et un peu plus : http://html5demo.braincracking.org/, caractéristique par caractéristique.
Sprite: section à venir
L'image est ici : http://www.w3schools.com/css/img_navsprites.gif
Le tuto est là : http://www.w3schools.com/css/tryit.asp?filename=trycss_sprites_nav
http://www.alsacreations.com/tuto/lire/1068-sprites-css-background-position.html
Je sais répondre à
Je sais répondre à :
- Comment créer des liens relatifs ou absolus?
- Comment créer un lien vers une partie précise d'un document?
- Comment ouvrir un lien dans une nouvelle fenêtre?
- Comment permettre à l'utilisateur d'envoyer un email en pré-remplissant l'adresse email?
- Quels sont les types de marge sur lesquelles vous pouvez agir?
- Comment placer les éléments relativement les uns aux autres?
- Les selecteurs en CSS, que signifie
- ol li ?
- h1, h2 ?
- h1+h2
- ol > li
- Comment noter
- les descendants de l'identifiant “mainzone”?
- le frère adjacent à h1 ?
- toutes les balises?
- que signifient
- a:link {color:green;}
- a:visited {color:green;}
- a:hover {color:red;}
- a:active {color:yellow;}
- Comment forcer l'affichage d'un tableau à respecter les dimensions qu'on lui a donné ?
- Comment centrer un texte?
- Comment forcer les cellules d'un tableau à partager des bordures communes? non communes?
- A quoi sert un identifiant? une classe?
- A quoi sert l'attribut “float”?
- Que signifie :
li:nth-child(even) { color: green; }