Table of Contents
<TD1> xHTML, une affaire de balises </TD1>
Toutes les questions du TD sont à répondre dans un document xHTML validé qui contiendra les noms et prénoms du binôme. Ce fichier de réponse et votre page perso seront à déposer sous Jalon, la veille au soir du prochain TD au plus tard.
Votre environnement de travail pour commencer
- Sous le répertoire
WEB, créer un répertoireTD1. A chaque séance, vous créerez un nouveau répertoire.
Vous pouvez aussi faire le choix de créer directement des pages accessibles depuis l'extérieur, ce qui change un peu la structure, voir l'aide du département info et/ou le paragraphe “Rendre votre page web accessible depuis l'extérieur” en bas de page.
Choix des outils
Nous vous conseillons d'utiliser Brackets.
Vous pouvez utiliser :
- notepad++. Sélectionnez le bon encodage de vos fichiers :
- dans “Encoding”, sélectionner UTF-8 sans BOM
- dans “Langage”, sélectionner “HTML”
- VisualStudio, Codepen.io, … → vous assumez.
Au sein du navigateur, pensez à utiliser la console du développeur web.
Un peu de vocabulaire
Internet : le réseau mondial qui permet d’échanger de l’information entre ordinateurs ou objets connectés grâce à des protocoles applicatifs comme HTTP (Web), SMTP (e-mail) ou FTP (fichiers) supportés par le protocole réseau Internet Protocol (IPv4 ou IPv6).
Web : World Wide Web (WWW), communément appelé le Web, est un système hypertexte public fonctionnant sur Internet. Le Web permet de consulter, avec un navigateur, des pages accessibles sur des sites grâce au protocole HTTP. Il n’est qu’une application d’Internet, au même titre que l’e-mail.
Les ordinateurs constituant Internet prennent le rôle de clients ou de serveurs, respectivement s'ils envoient des requêtes à de l'information ou s'ils y répondent. Un ordinateur a besoin de pouvoir gérer les transactions HTTP pour appartenir au Web. Un ordinateur connecté à Internet à une adresse IP (Internet Protocol).
Pour lire les documents qui se trouvent sur un autre ordinateur, il faut sur notre ordinateur client aussi un logiciel appelé client web. Les navigateurs (Chrome, Firefox, Internet Explorer) jouent ce rôle sur le web.
Mon premier exemple
Soit le code suivant qui va nous servir de base pour démarrer.
<!DOCTYPE html>
<html>
<body>
<h1>niveau 1</h1>
<p>Un paragraphe.</p>
<h2>niveau 2</h2>
<p>Un autre paragraphe
pour faire joli.</p>
</body>
</html>
A Faire :
Balisage sémantique
Les balises <h1> ou <p> par exemple ont pour objectif non pas de donner des instructions sur l'aspect du contenu mais de le structurer, d'apporter du sens sur l'élement. C'est pourquoi on parle de balisage sémantique.
Ce n'est pas la manière dont le titre est visualisé qui nous importe mais le fait qu'il s'agisse d'un titre.
Vous constatez ici un style par défaut, défini par votre navigateur, sur ces balises. L'utilisation d'une feuille de style nous permettra par la suite d'associer une représentation spécifique à ces informations structurelles.
Si vous voulez en savoir plus sur Doctype dans les versions antérieures à html5
Première validation
A Faire :
- Tester votre code dans le validateur du W3C 5) par « upload » du fichier ou « direct input ».
- Vous constatez qu'il vous est demandé de préciser l'« encodage » des caractères. Pour mieux comprendre, ajoutez dans votre code devant
niveau, “entête” en mettant bien les accents, puis visualisez votre document. Que constatez-vous? Rien…Internet Explorer et Firefox ont automatiquement déterminé l'encodage adéquate…! - Ajoutez les lignes suivantes, entre les balises
htmletbody.
<head> <meta charset="UTF-8"> </head>
- Visualisez à présent votre document, les accents à présent sont interprétés par votre navigateur En savoir plus sur l'encodage
- Re-validez votre document. Vous constatez qu'il manque un titre à votre document. Vous pouvez le voir au niveau de votre navigateur6), l'onglet a pour nom, le nom de votre fichier. Afin de remédier à ce problème, ajouter un titre à votre document par exemple :
<head> <meta charset="UTF-8"> <title>Mon premier exemple </title> </head>
- Re-validez votre document. Vous n'avez plus d'erreur!
xHTML
Avec la popularité du web est venue la nécessité de partager toutes sortes d'informations qui peuvent être aussi bien des équations mathématiques, des partitions de musique, que des descriptions de composants chimiques. Il était donc nécessaire de permettre un balisage spécialisé par domaine et donc de définir des « langages à balises spécialisés ». C'est le rôle de XML.
Pour que HTML soit un tel langage dédié au web, nommé xHTML, il fallait lui associer des règles plus strictes dont voici un extrait.
- Toute balise ouvrante doit être fermée, et les balises dites « vides » sont écrites avec une barre oblique finale (exemple:
<br />). - Les noms des balises et des attributs sont écrits en minuscules.
- Les valeurs des attributs sont encadrés par des 'quotes' (guillemets droits simples) ou des “double quotes” (guillemets droits doubles).
- Chaque attribut doit avoir une valeur (pas d'attribut vide comme checked, qui doit être écrit checked=“checked”).
- Les éléments HTML doivent être correctement imbriqués
(<div><span>contenu</span></div> et pas <div><span>contenu</div></span>).
Prise de recul et Grammaire
Une page web est donc un document contenant des balises.
Ces balises forment un arbre et définissent la sémantique des éléments.
Une balise peut contenir des attributs, qui sont des paires clef-valeur.
Une balise peut avoir comme contenu (ce qui se trouve entre la balise ouvrante et la balise fermante) du texte et/ou d'autres balises qui seront ses filles.
Toute balise ouvrante doit avoir une balise fermante correspondante, et vice-versa.
Méta-Informations : Pour quoi faire?
Nous venons de voir que dans l'entête de notre document (<head>…</head>), certaines informations sont exigées. Nous en avons perçu l'intérêt pour l'internaute qui arrive sur cette page, mais ces informations sont aussi essentielles aux navigateurs et aux robots qui indexent nos pages, par exemple pour des moteurs de recherche comme celui de Google, de DuckDuckGo, …
Ces moteurs décident alors qu'elles sont les pages les plus «pertinentes» en réponse à une requête.
Faire en sorte que sa page web soit bien «évaluée» (apparaisse dans les premières suite à une recherche) est le processus d'optimisation appelé en anglais Search Engine Optimization (SEO). Nous ne l'aborderons pas en détail mais il sous-tend de nombreux éléments présentés dans la suite de cet enseignement et présente un enjeu clef en matière de visibilité sur le Web.
L'attribut lang (sur <html>)
L'attribut lang précise la langue utilisée pour le contenu de la page, lorsqu'il est placé sur la racine <html>.
<html lang="fr">
Une langue bien indiquée sera utile ainsi aux synthèses vocales, par exemple pour adopter le bon accent.
L'entête : la balise <head>
Les balises <head> et </head> regroupent toutes les méta-informations, c'est-à-dire les données qui ne sont pas représentées directement à l'écran dans le rendu du document, mais qui lui sont tout de même liées : le titre dans <title> (extrêmement recommandé), les autres méta-informations variées (facultatives : mots-clés, description générale de la page) dans zéro ou plusieurs <meta>, et éventuellement <link>, <script> ou <style>.
D'après http://www.w3schools.com/tags/tag_meta.asp
<head> <meta charset="UTF-8"> <meta name="description" content="Free Web tutorials"> <meta name="keywords" content="HTML,CSS,XML,JavaScript"> <meta name="author" content="Ståle Refsnes"> </head>
L'attribut charset (sur <meta>)
Référence: http://www.alsacreations.com/article/lire/1374-html5-structure-globale-document.html
Préciser l'encodage des caractères est primordial pour exploiter la bonne page de code et ne pas se retrouver avec les caractères spéciaux ou accentués. Le choix de l'UTF-8 est désormais préconisé par le W3C pour tous les protocoles échangeant du texte sur internet (dont HTML).
<meta charset="utf-8">
On retrouvera donc très souvent ce codage de caractères, par contre il faut toujours veiller à ce que l'éditeur permettant de coder en HTML (que ce soit un IDE tout-en-un ou un simple éditeur de texte) enregistre le fichier avec le bon encodage, et non en Latin-1 (alias ISO-5589-1) ou ANSI si la balise <meta> indique UTF-8.
Veillez à toujours placer cette déclaration d'encodage avant toutes les autres balises contenues dans la section <head>. En effet, celles-ci sont immédiatement concernées, par exemple <title> qui peut déjà faire appel à des caractères en UTF-8 ; ceci également dans un but de sécuriser l'interprétation des caractères spéciaux et prévenir les injections de contenu indésirables.
Images
Nous allons à présent ajouter une image à notre document (en savoir plus)
Exemple de code pour visualiser une image dans un document html.
<img src="smiley.png" alt="Smiley face" height="42" width="42"/>
Format et taille d'images
Les navigateurs web ne reconnaissent que 3 formats d'image : GIF, JPEG et PNG.
Si vos images sont grosses, les temps de chargements seront longs. Pour réduire le poids de l'image, vous pouvez la compresser. La compression implique une dégradation de la qualité visuelle. Il convient donc de trouver l'équilibre entre qualité et taille de l'image.
A Faire :
- Chercher la différence entre les 3 formats.
Mise en pratique
A Faire :
- Modifier le fichier précédent et ajouter la référence à une image de votre choix que vous aurez placé dans votre répertoire.
- Visualiser votre document.. Qu'en pensez-vous?
- Retirer le dimensionnement en largeur de l'image. Re-visualiser votre document.
- A quoi sert l'attribut alt? Mettez un nom erroné d'image, et re-testez.
- Si vous ôtez cet attribut, votre fichier est-il toujours valide?
- Si vous ne l'avez pas encore fait, placer l'image dans un répertoire
/imagesau même niveau que le répertoireTD1(sous WEB), puis référencer l'image de manière relative par rapport au répertoire où vous vous situez.
À tester:
- Oter la visualisation des images dans votre navigateur. Voyez-vous l'intérêt du champs alt?
- Ecouter le contenu de votre page web. Entendez-vous l'intérêt du champs alt?
Liens
Les liens, ou ancres, ou hyperliens, sont la principale originalité initiale des documents hypertextes, d'où ils tirent leur nom. Une ancre est notée <a>…</a> et l'attribut href vous permet de fournir l'url de la page liée. Ils permettent la redirection ou l'ouverture d'une nouvelle fenêtre au clic, via du texte ou une image, ou le téléchargement d'une ressource.
En savoir plus sur les liens (utile pour l'exercice)
<a href="http://www.w3schools.com">Visit W3Schools.com!</a>
A Faire :
- Placer un lien vers le site de l'IUT.
- Faire que le lien soit le logo de l'IUT.
Vous pouvez utiliser des adresses relatives au document de départ. Si le document ciblé (par exemple, cible.html) se trouve dans le même répertoire que celui où l'on est: vous pouvez y faire référence par
<a href="cible.html">..</a>
Si le document ciblé (par exemple, chapitre2.html) se trouve dans un sous-répertoire (par exemple, chapitres) à que celui où l'on est, vous pouvez y faire référence par
<a href="chapitres/chapitre2.html">..</a>
Si le document ciblé (par exemple, index.html) se trouve dans un répertoire au dessus de celui où l'on est: vous pouvez y faire référence par
<a href="../index.html">..</a>
Pour tester les liens de votre page web : Link Checker
Lien vers un endroit précis d'une page
Nommer la destination
Cela revient à mettre un drapeau sur l'endroit où l'on veut revenir, on parle du fragment.
Pour créer une destination, il faut lui donner un nom unique, au sens où il ne doit apparaître qu'une seule fois dans le document, en utilisant l'attribut id.
Par exemple :
<h1 id="intro"> Introduction </h1>
Lien vers la destination
Il suffit de faire un lien en incluant un # devant le nom de la destination.
<a href="#intro"> vers l'introduction </a>
Lien vers un fragment d'un autre document
Pour mettre un lien vers un fragment dans une autre page, il suffit de mettre le lien vers la page puis de rajouter la référence vers le fragment.
<a href=“http://www.exemple.com/glossaire.html#debutA”> vers A </a>
Pour savoir s'il existe des identifiants dans une page, il faut afficher le code source.
A Faire :
- Afficher le code source d'un site, trouver un identifiant vers le bas de la page, faites un lien vers cet élément.
Ouvrir une nouvelle fenêtre du navigateur
Si un utilisateur en cliquant sur un lien, remplace le fichier visualisé par le fichier correspondant, il peut être gêné dans sa navigation, voire ne plus jamais revenir sur votre page web par exemple. Il est dans ces conditions possibles d'ouvrir une nouvelle fenêtre dans laquelle visualiser le fichier lié.
Pour cela placer un attribut target dans l'élément ancre (a) e, donnant le nom de la fenêtre dans laquelle ouvrir le document.
Par exemple
<a href="http://www.w3schools.com" target="W3CSchool">Visit W3Schools.com!</a>
- La taille de cette nouvelle fenêtre correspond à la taille de la fenêtre la plus récemment ouverte par le navigateur de l'internaute.
- Si vous choisissez comme cible
_blank, le navigateur ouvrira une nouvelle fenêtre à chaque fois que vous sélectionnerez le lien.
Par exemple
<a href="http://www.w3schools.com" target="_blank">Visit W3Schools.com!</a>
Par contre si vous mettez plusieurs fois la même cible ces liens s'ouvriront dans la même fenêtre.
A Faire :
Dans quel(s) cas vaut-il mieux rediriger la page actuelle / dans quel(s) cas est-ce mieux d'ouvrir le lien dans une autre page ?
Courrier électronique
Cette fonctionnalité est fréquemment utilisée pour une section “Contact”. Attention, c'est également le meilleur moyen de livrer votre adresse mail aux robots de SPAM. Une alternative consiste à écrire en toute lettres ou insérer une image compréhensible seulement par un humain : logre at unice point fr.
<a href="mailto:logre@unice.fr">Contacter M. Logre </a>
Mise en Pratique
A Faire :
- Ajouter dans votre page web
- un lien vers le département d'informatique de l'IUT qui s'ouvre toujours dans une nouvelle fenêtre
- deux liens (par exemple un vers l'université de Nice et un vers ent) qui s'ouvrent dans la même fenêtre cible
- un lien vers une page de votre site qui n'ouvre pas une nouvelle fenêtre
- Construire un menu en début de page qui renvoie vers les différentes rubriques de votre page.
Listes
One ordered (<ol>) and one unordered (<ul>) HTML list: <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
A Faire :
- En utilisant uniquement des listes (et donc pas de numéros), obtenez la visualisation suivante :

Fichier par défaut
Quand un serveur reçoit une requête pour un nom de répertoire à la place d'un nom de fichier précis, il regarde s'il existe un document qui s'appelle index.html7) et en renvoie le contenu au navigateur qui va l'afficher.
Certains serveurs, si ce fichier par défaut est absent, renvoient la liste des fichiers dans le répertoire. Donc, si vous ne voulez pas qu'ils soient visibles, n'oubliez pas le fichier par défaut !!
A Faire :
- Tester la présence et l'absence du fichier index.html
Présentez-vous
Vous devez réaliser votre page web. Vous l'améliorerez par la suite et la rendrez accessible en ligne.
Pour en savoir plus sur les balises
A Faire :
- Créer un fichier sous
WEB,index.html, il contiendra votre page personnelle. Si vous travaillez en binôme, pensez à prendre le temps de copier/adapter la page pour avoir chacun la sienne. (La note de TD sera individuelle).
Pour l'instant, votre page doit contenir au moins les éléments suivants :
- structurer votre page en utilisant des titres de niveaux différents :
<h1>…</h1>à<h6>…</h6>le plus petit, non obligatoire, mais au moins deux niveaux doivent être utilisés. - Sauter une ligne :
<br />pour voir ce que ça fait. Puis effacez la vite. Réfléchissez à pourquoi. - Tracer une ligne horizontale :
<hr /> - Insérer des commentaires :
< !- - Ceci est un commentaire - - >(attention pas d'espace entre les tirets!!) - Utiliser des listes
- Insertion d’image
- Des liens vers :
- Vers un fichier : l'export PDF de votre CV
- Et tout ce qui vous amuse et vous semble utile.
- N'oubliez pas de faire une archive de votre environnement, puis respectez les contraintes de rendu données.
- Si vous pensez que d'autres questions à la rubrique suivante peuvent être ajoutées, envoyez les dans un fichier joint “jeSaisAussi”.
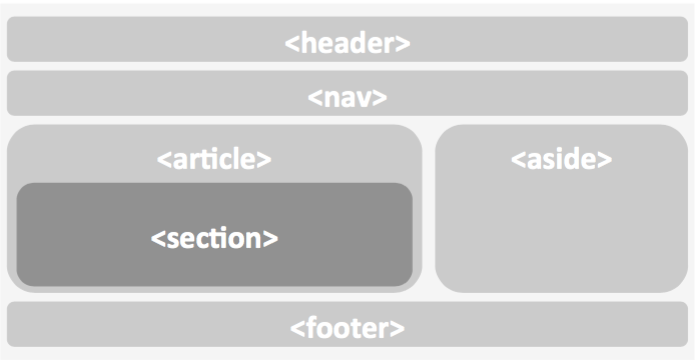
Voici un petit exemple de présentation utilisant des balises de type Block.

Rendre votre page web accessible depuis l'extérieur
Pour en savoir plus : http://wiki.unice.fr/display/IntraSIDI/ProgWeb
Vous êtes sur Sophia ou sur Nice :
Vous devez déposer vos fichiers web sur lindmz.unice.fr dans un dossier web à la racine de votre répertoire personnel sur ce serveur : (putty→linserv1) et modifier les droits (chmod 755)
- Accès extérieur via http://lindmz.unice.fr/users/etudiant/n/nomIdentifiant/web
- Accès local via http://linserv1/users/etudiant/n/nomIdentifiant/web/
Vous êtes sur Sophia :
Pour vous connecter sur ce serveur, en ligne de commande, utilisez ssh, puis créez le dossier:
mkdir web ou utilisez putty
Si vous vous appelez doe, rendez vous à l'adresse http://lindmz.unice.fr/users/etudiant/d/doe/web/ pour valider qu'il n'y ait pas d'erreur.
Créer une page de test html, par exemple par
echo “coucou” > web/index.html
Retourner sur http://lindmz.unice.fr/users/etudiant/a/alt01/web/ pour vérifier que son contenu apparaît.
Si tout fonctionne, vous pouvez transférer vos fichiers à l'aide de Winscp.
Si cela ne fonctionne pas :
Ouvrez le logiciel FileZilla présent dans le répertoire réseau R: : il s'agit d'un client FTP, un logiciel capable de se connecter à un serveur en utilisant le protocole FTP, afin de transférer des fichiers.
Renseignez les informations suivantes :
- Hôte : linserv3
- Login : votre identifiant
- Password : votre mot de passe
- Port : 22
Lancez la connexion, vous devriez voir des répertoires dans site distant.
Créez un dossier web (clic droit dans Site distant, puis Créer un répertoire), ouvrez le et transférez les pages du dernier TD dedans.
Vous devriez pouvoir y accéder au sein de l'université à partir de l'adresse suivante : http://linserv1/users/etudiant/n/nomIdentifiant/web/ où nomIdentifiant correspond à votre identifiant. L'accès est également possible de l'extérieur à partir de cette adresse : http://lindmz.unice.fr/users/etudiant/n/nomIdentifiant/web
Je sais répondre à
Je sais répondre à :
- Ecrivez la structure minimale d'un document en (X)HTML5 ?
- Comment “donner un titre” à une page web ?
- Qu'est-ce que le balisage sémantique ?
- Comment vérifier que mon document est bien formé ?
- Quels exemples sont incorrects en XHTML? Donner la raison et écrivez les dans la bonne syntaxe
<img "moi.jpg">
<i> Youpi! <i>
<a href="mon fichier.html"> mon lien </a>
<p> un paragraphe</p>
<ol> toto <li> sous-titre1</li> <ul> sous-titre niveau 2</ul> </ol>
<H1> Titre 1 </H1>
- Quelles informations doivent être données dans mon document pour faciliter sa lecture par les navigateurs et favoriser son «identification» par les robots du web ?
- Quel fichier est affiché si seul le nom d'un répertoire est donné ? Que se passe-t-il si ce fichier n'existe pas ? Est-ce toujours le cas ?
Aller toujours plus loin avec HTML5
HTML5 propose de nouvelles balises pour enrichir encore plus vos pages web. Encore plus de sémantique ! Vous pouvez ainsi insérer bien plus facilement des éléments audio ou vidéo dans vos pages ou encore créer des formulaires plus intuitif avec la possibilité de choisir un nombre, une date etc (#Teaser du TD4).
Référence : https://www.vectorskin.com/balises-html5/
Autres outils
Attention, il n'est pas prévu de faire JS, Python, Php dans ce module.
- http://dabblet.com/ (dévelopé par quelqu'un du W3C)
TD1, puis l'extraire : clique droit, extraire tout en ôtant l'extension exo0.html