Index général
- Outils
- Références
- Tuyaux
This is an old revision of the document!
La mise en page, ou layout (en) correspond à l'activité d'organisation spatiale des éléments d'un document. C'est un besoin récurrent lors du développement d'Interfaces Hommes-Machines, que ce soit en Web, en Java, … Le contenu d'une page HTML est souvent amené à évoluer, par exemple la page C.V. de votre site personnel va s'étoffer au fur et à mesure de vos succès scolaires et de vos expériences professionnelles. De même, le contenu de la section “News” du site d'une association par exemple est mis-à-jour fréquemment. Ainsi, le layout d'une page HTML dépend de son contenu actuel, mais doit être conçu au delà de celui-ci.
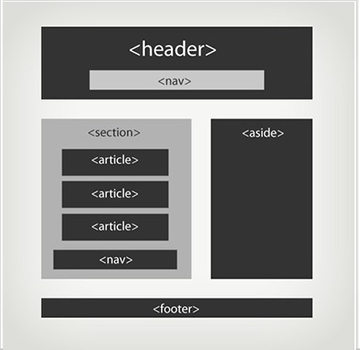
Voici deux schémas typiques d'exemples de découpage d'une page HTML5. Bien entendu, tous les sites ne suivent pas le même format. L'organisation des différentes zones est dépendante du type de contenu, de la volonté d'informer ou de divertir, du type de public visé…


Nous vous proposons de créer une section de type blog sur votre site web en utilisant les balises de l'exemple. Ce TD vous sert à les expérimenter, pour vous faire une idée de comment mettre en page votre site fil-rouge (cf Section Présentez-vous du TD1). Pour cela vous vous aiderez de l'exemple suivant et des informations données dans les rubriques ci-après.